初心者からプロまで幅広いユーザーに利用されている画像編集ソフト「Photoshop」。
画像編集に必要な機能が豊富に搭載されているため、求める成果物を作成できます。
また、Adobe公式サイトにはPhotoshopのチュートリアルや素材も用意されています。
しかし、これまでPhotoshopに触れたことがなかった方は「初心者にはハードルが高くないか心配」、「機能の使い方がわからない」といった悩みもあるでしょう。
当記事では、Photoshopの使い方や機能、応用テクニックなどを詳しく解説します。
初心者でもPhotoshopの使い方を理解できるので、ぜひ参考にご覧ください。
Photoshopの使い方に関する基礎知識

まずはPhotoshopの使い方を知るために、どのようなソフトなのかを理解していきましょう。
こちらでは、Photoshopの詳細やIllustratorとの違い、学び方について紹介します。
Photoshopの基礎知識を理解するためにも、ぜひチェックしておきましょう。
Photoshopは画像を自在に編集できるソフト
Photoshopは、Adobe社が提供している画像編集ソフトです。
画像編集に必要な機能が豊富にあり、本格的な作品を制作できます。
Photoshopは世界中のデザイナーやフォトグラファーなどが利用しており、現場でも使われることが多いです。以前はパッケージ版として販売されていましたが、現在では月額制で利用できるサブスクリプション版となっています。
また、Photoshopを使えば画像編集だけでなく、イラスト作成をすることも可能です。
さらにIllustrator(イラストレーター)と併用すれば、それぞれの特性を活かして雑誌や広告、ポスターなどを作成できます。
これまで画像編集をしたことがない方でも簡単にはじめられるので、Photoshopは多くのユーザーに愛用されています。Photoshopの詳細について詳しく知りたい方は、以下の参考記事をご覧ください。
参考記事:
Illustratorとの違い
Illustratorは、Photoshopと同じくAdobe社が提供しているイラスト制作ソフトです。
イラスト制作に必要な機能が豊富にあるため、キャラクターやロゴなどの作品を制作できます。
画像や文字、図形などを自由に配置できるので、初心者でも本格的なレイアウトにすることが可能です。Photoshopと同じく以前はパッケージ版として販売されていましたが、こちらも月額制のサブスクリプション版が展開されています。
Illustratorは点と線で構成された「ベクトル画像」となっており、縮小や拡大をしても画像が荒くなりません。一方Photoshopは小さなドット(点)が集まった「ビットマップ画像」であり、細かな色遣いや陰影をつけられます。
PhotoshopとIllustratorの主な違いについては、以下の表を参考にご覧ください。
| Photoshop | Illustrator | |
| 画像形式 | ビットマップ画像 | ベクトル画像 |
| 特徴 | 画像の切り抜き 背景の透明化 画像の合成・加工 色の変更・明るさ調整 |
図形・テキストの作成 |
| 作成できる成果物 | 画像の加工 | キャラクター・ロゴ |
Adobeではチュートリアルが用意されている
Adobeは、初心者が一からPhotoshopを学べるようにチュートリアルが用意されています。
PhotoshopのチュートリアルにはWeb版とアプリ版の2種類があり、機能の使い方や画像編集のテクニックを学べます。
Web版は学びたい項目に分けられており、動画を見ながらやり方を理解できます。
アプリ版はサンプルファイルをダウンロードし、実際に手を動かしながら学ぶことが可能です。
手順が順番に紹介されているので、Photoshopの使い方を学びたいときはAdobeのチュートリアルを活用しましょう。Youtubeには参考となる動画が豊富にあるため、こちらも合わせてチェックしてください。
Photoshopの使い方に関する機能

Photoshopを使いこなすには、どのような機能があるのかを理解する必要があります。
Photoshopの代表的な機能には、以下のようなものがあります。
- 写真の切り抜き
- 写真の合成
- 写真の色・明るさ調整
- 文字入力
- AI画像編集
それぞれの機能でどのようなことができるのかを紹介するので、ぜひチェックしておきましょう。
写真の切り抜き
Photoshopで画像の合成をするときは、切り抜き機能を利用します。
写真の一部を切り抜く方法はいくつもあり、「切り抜きツール」や「選択とマスク」、「選択ツール」といった機能を使います。
例えば切り抜きツールを使って写真を切り抜くときは、Photoshopで「切り抜きツール」を選択してドラッグによって切り抜きたい範囲を指定すれば完了です。
「選択とマスク」機能を使えば、人や動物の毛など細かな部分まで切り抜けます。
画像編集の作業では合成をすることが多いため、切り抜きは覚えておくべき機能の1つです。
参考記事:
写真の合成
Photoshopで複数の画像を組み合わせるときは、合成機能を利用します。
合成できる画像の数に制限はなく、複数の写真を組み合わせて作品を制作できます。
写真の切り抜きをおこない、解像度を合わせることで綺麗に合成可能です。
写真の合成はPhotoshopで作業するなら欠かせない機能なので、ぜひ覚えておきましょう。
写真の色・明るさ調整
Photoshopでは、写真の色や明るさを自由に調整できます。
例えば赤いリンゴの写真を緑に変更することができ、必要に応じて画像編集を加えられます。
また、暗い場所を明るくすることもできるため、明暗度がはっきりした画像に調整可能です。
部分的に写真の色を変更したいときは「選択ツール」から「色調補正」を選択すれば設定できます。
画像を見やすくするためにも、写真の色や明るさを調整できる機能は重要な要素です。
文字入力
Web広告やポスターなどの作品を制作するときは、文字入力の機能が便利です。
文字入力は画像の上に反映できるため、初心者でも本格的な画像編集ができます。
文字はオプションバーから書体や大きさ、太さなどを細かく調整可能です。
また、横文字だけでなく、縦文字に入力することもできます。
さらにツールバーの「移動ツール」を選択することで、文字に回転を加えられます。
作成するものによっては文字を入れることもあるので、文字入力の機能を覚えておきましょう。
AI画像編集
Photoshopは、新機能としてAI画像編集機能が搭載されています。
指示を入力することで求めている操作が自動的に反映されるので、作業効率が大幅に向上します。
生成塗りつぶしと生成拡張を使用すれば、画像の範囲を指定して追加したい要素を反映可能です。例えば山の頂上を選択して蝶々が飛んでいるように指示すれば、求めているかたちに反映できます。
素材を用意して合成する手間もないため、短時間のうちに本格的な画像編集ができます。
現在AI画像編集は「Photoshop 2024」のみ対応しているため、最新版を利用している方は活用してみましょう。
Photoshopの使い方に関するテクニック

こちらでは、Photoshopの機能を使ったテクニックをいくつか紹介します。
初心者からプロまで利用できるテクニックなので、ぜひ試してください。
画像補正
はじめに画像の色や明るさを変更する補正テクニックを解説します。
画像補正をおこなうことで、鮮明でわかりやすい画像を作成できるようになります。
まず画像の色を変更するときは、以下の手順でおこなってください。
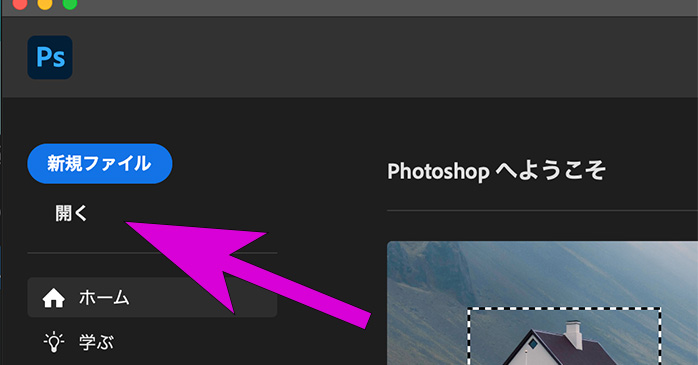
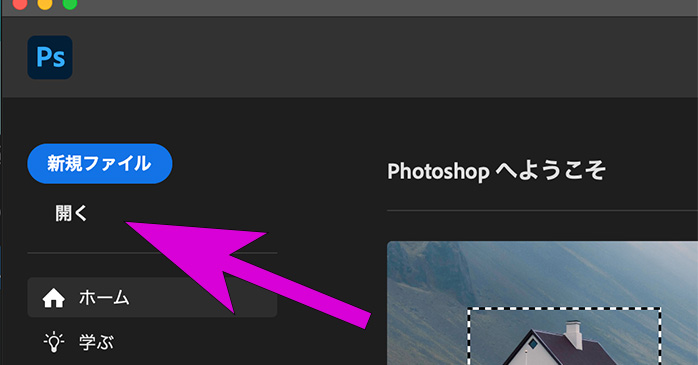
ステップ①Photoshopで画像ファイルを開く
Photoshopのアプリケーションを開いて「開く」から画像ファイルを開きます。

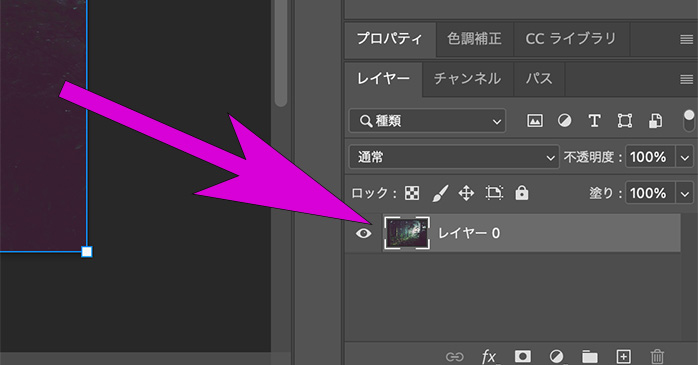
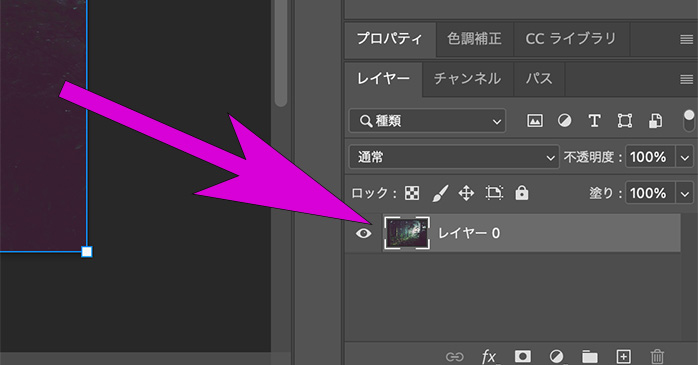
ステップ②画像のレイヤーを選択する
右項目のレイヤーパネルから画像のレイヤーを選択します。

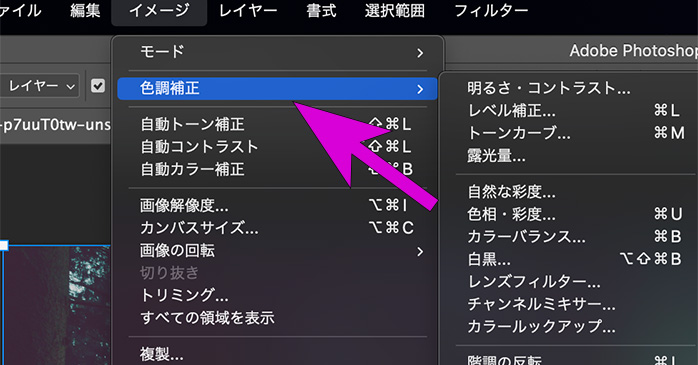
ステップ③イメージメニューから「色調補正」、「色の置き換え」を選択する
上部のイメージメニューを開いて「色調補正」から「色の置き換え」を選択します。

ステップ④色を変更したい部分をスポイトで選択する
「色の置き換え」を選択するとダイアログが表示されるので、色を置き換えたい部分をスポイトで選択してください。
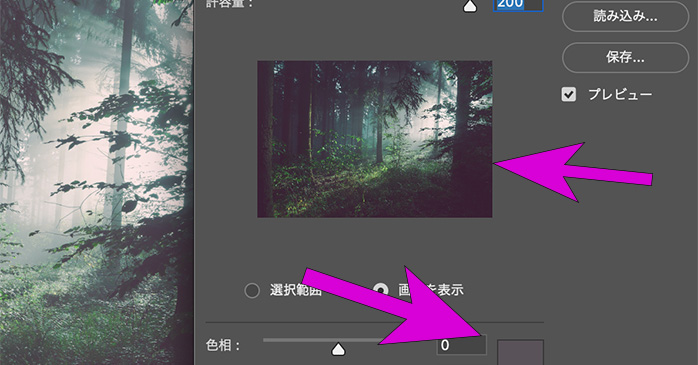
ステップ⑤「画像を表示」にチェックを入れて「結果」の色を変更する
「画像を表示」にチェックを入れて色を置き換える画像を表示し、下部にある「結果」を選択して色を変更します。

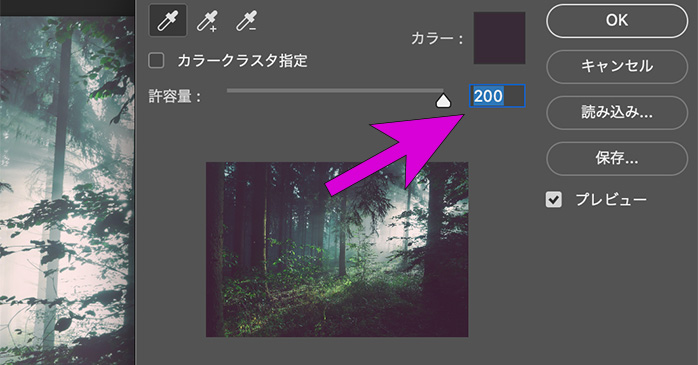
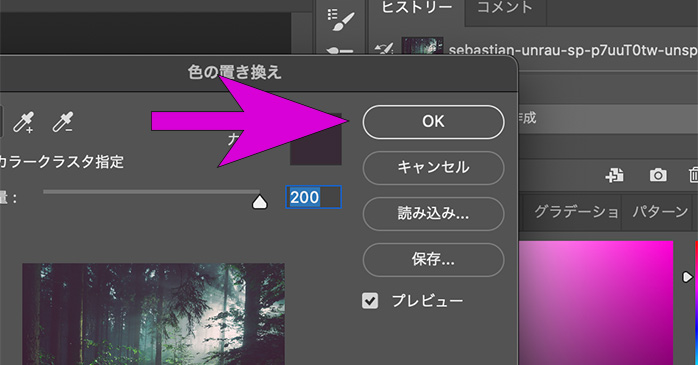
ステップ⑥「許容量」を「200」に変更する
「結果」の色を変更後に「許容量」を「200」に変更して色の変化をチェックします。

ステップ⑦「OK」をクリックする
色の置き換えがイメージ通りになっていれば「OK」をクリックします。

以上です。続いて画像の明るさを調整するときは、以下の手順でおこなってください。
ステップ①Photoshopで画像ファイルを開く
Photoshopのアプリケーションを開いて「開く」から画像ファイルを開きます。

ステップ②画像のレイヤーを選択する
右項目にあるレイヤーパネルから、画像のレイヤーを選択します。

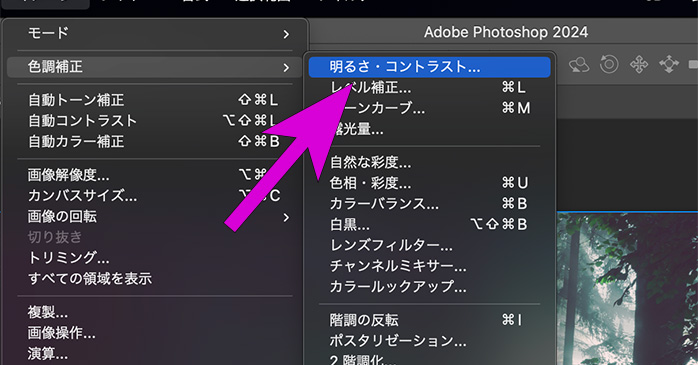
ステップ③イメージメニューから「色調補正」、「明るさ・コントラスト」を選択する
上部のイメージメニューを開いて「色調補正」、「明るさ・コントラスト」を選択します。

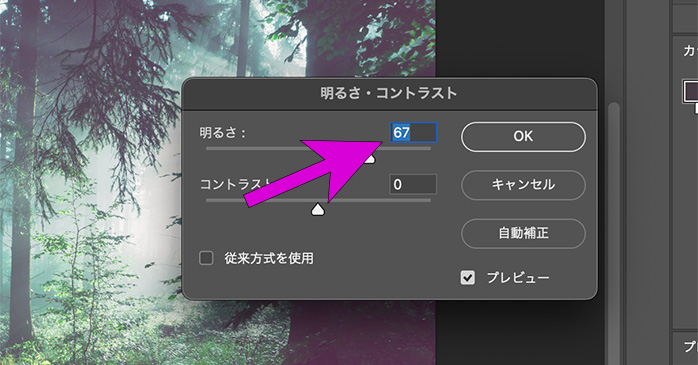
ステップ④「明るさ」の数値を変更する
「明るさ・コントラスト」を選択するとダイアログが表示されるので「明るさ」の数値を変更します。

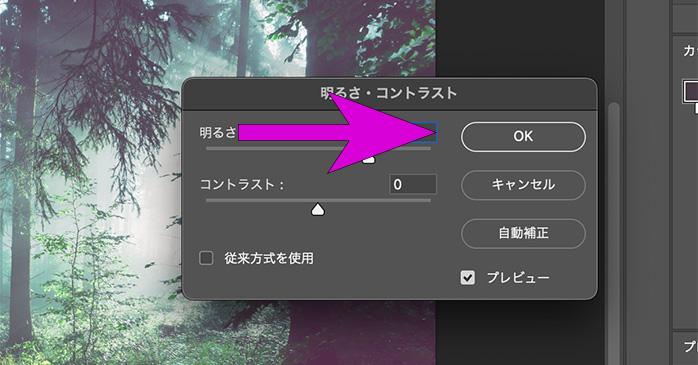
ステップ⑤「OK」をクリックする
画像の明るさがイメージ通りになっていれば「OK」をクリックします。

画像の明るさを調整するときは「色調補正」から「トーンカーブ」を選択しても設定可能です。
斜めの線を動かせば画像の明るさやコントラストを調整できるため、画像編集に便利です。
文字のグラフィック表現
Photoshopでは、文字のグラフィック表現をすることで立体感のあるデザインに仕上げられます。例えば文字を光らせたり、文字に画像や模様を貼り付けたりといった表現が可能です。
文字に陰影をつけて立体感を出したいときは、以下の手順でおこなってください。
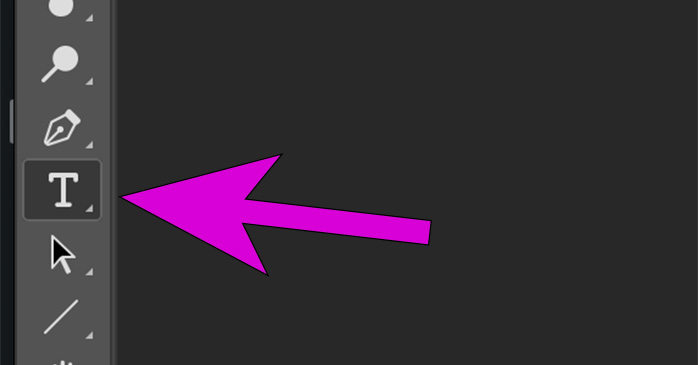
ステップ①「横書き文字ツール」を選択
左項目にあるツールから「横書き文字ツール」を選択します。

ステップ②文字を入力
文字ツールを選択したら、文字を入力します。

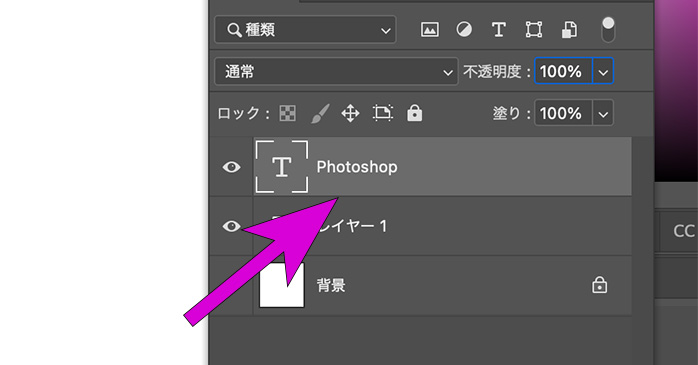
ステップ③文字レイヤーをダブルクリック
右項目からレイヤーパネルを選択して、文字を入力した文字レイヤーをダブルクリックします。

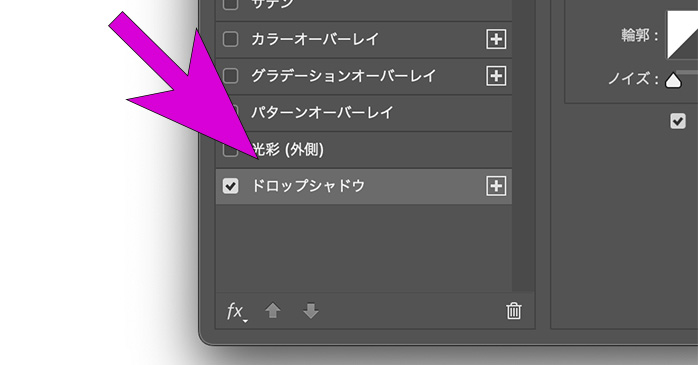
ステップ④左メニューから「ドロップシャドウ」を選択
ダイアログが表示されたら、左メニューから「ドロップシャドウ」を選択します。

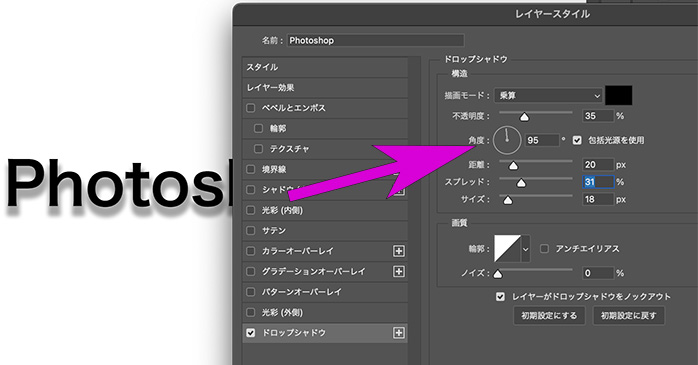
ステップ⑤描画モードを「乗算」にして「角度」、「距離」、「スプレッド」、「サイズ」を変更
文字レイヤーにグラフィックをかけるために、必要な設定をします。

以上です。それぞれの数値を変更することで、文字の陰影を好みのかたちにできます。
「ドロップシャドウ」以外にもさまざまな効果を加えることができるので、作りたい文字に合わせて試してみましょう。
画像の変形
画像の大きさや角度を変更するときは、変形を加えることで好みのかたちにできます。
画像を変形させるときは「バウンディングボックスを表示」にチェックを入れることで簡単に変更可能です。
レイヤーに鍵がついているときは、事前に解除が必要となります。
バウンディングボックスを使って画像の変形をするときは、以下の手順でおこなってください。
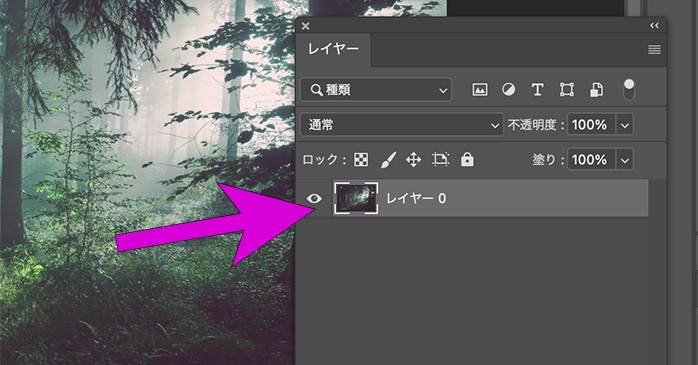
ステップ①レイヤーパネルから変形させたいレイヤーを選択
右項目のレイヤーパネルから、変形させたいレイヤーを選択します。

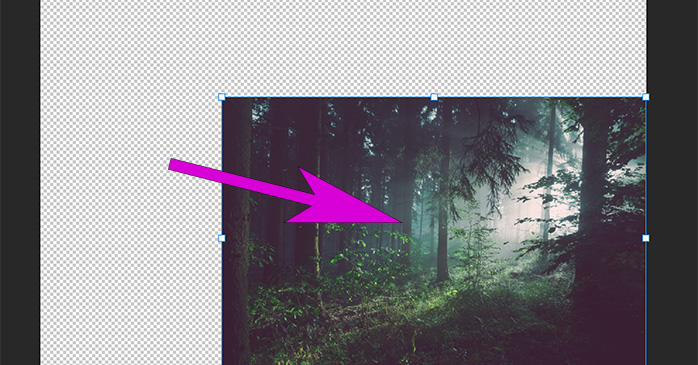
ステップ②「V」キーを押してバウンディングボックスを表示させる
キーボードの「V」キーを押すと、画像レイヤーにバウンディングボックスを表示できます。

ステップ③四角に囲まれた四隅を伸ばして拡大・縮小
バウンディングボックスの四隅を伸ばし、画像レイヤーの拡大・縮小を行います。

以上です。画像の変形は「shift」キーや「option」キーを押すことで、自由変形や縦横比を保ちながらの変形ができます。
回転を加えて斜めにすることもできるので、必要に応じて画像の変形を試してみましょう。
髪の毛の切り抜き
Photoshopでは、人や動物の細かな髪の毛まで切り抜くことができます。
初心者にはハードルが高い方法と思われがちですが、いくつかの機能を駆使することで簡単に切り抜けます。
髪の毛の切り抜きをするときは、以下の手順でおこなってください。
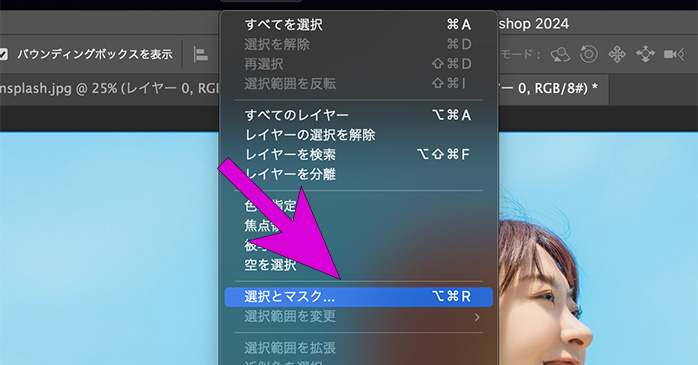
ステップ①メニューバーから「選択範囲」、「選択とマスク」を選択する
上部のメニューバーから「選択範囲」を開いて「選択とマスク」を選択します。

ステップ②「クイック選択ツール」で切り抜きたい部分を選択する
左項目のツールから「クイック選択ツール」をクリックして、画像の切り抜きたい部分を選択します。

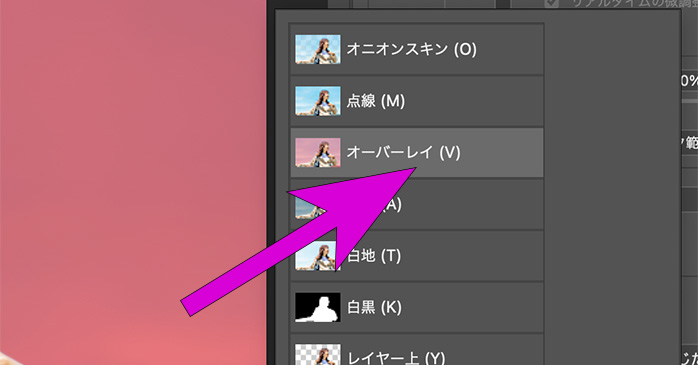
ステップ③属性パネルから「表示」を「オーバーレイ」に変更する
右項目にある属性パネルから「表示」を選択して「オーバーレイ」に変更します。

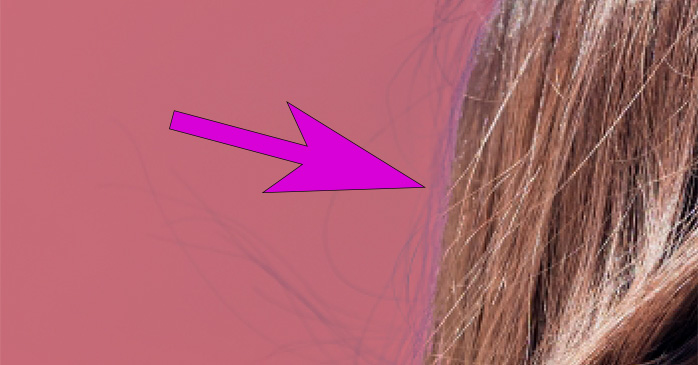
ステップ④「境界線調整ブラシツール」で境界線上の毛をドラッグする
左項目のツールから「境界線調整ブラシツール」を選択して、細かな毛をドラッグします。

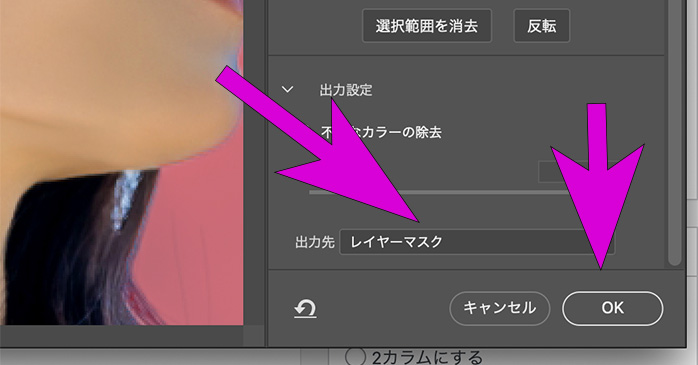
ステップ⑤属性パネルの「出力先」を「レイヤーマスク」に設定する
属性パネルの「出力先」を「レイヤーマスク」に設定することで、髪の毛まで綺麗に切り抜けるようになります。
ステップ⑥「OK」ボタンをクリックする
設定を完了したら下部にある「OK」ボタンをクリックします。

以上の手順によって、人や動物の細かな毛を切り抜けます。
境界線を明確にしたいときは、属性パネルの「表示」を「オーバーレイ」にすることをおすすめします。
Photoshopの使い方で便利なショートカット
Photoshopでは、いくつかのキーを組み合わせることでショートカットを利用できます。
ショートカットとは、特定の機能を動作させるための機能です。
例えばPhotoshopをMacで使う場合、「command」キーと「s」キーを同時押しすればファイルの保存ができます。ほかにも便利なショートカットは豊富にあるため、覚えておくことで作業効率が向上します。
Photoshopで便利なショートカットを表にして下記にまとめたので、ぜひチェックしてください。
| ショートカットキー | 機能 |
| 「Command」+「S」 | 保存 |
| 「Command」+「Option」+「W」 | 全てを閉じる |
| 「Command」+「+/-」 | ズームイン / アウト |
| 「Command」+「Z」 | 直前作業のやり直し |
| 「Command」+「C」 | コピー |
| 「Command」+「V」 | ペースト |
Photoshopの使い方に関するよくある質問
最後にPhotoshopの使い方について、よくある質問を回答します。
Photoshopの疑問を解消するためにも、ぜひ参考にご覧ください。
無料体験版は最新版のPhotoshopと同じ機能を使えるので、どんな使い方ができるのを実感できるようになっています。Photoshopを無料で使いたいときは、スマートフォンで利用できる「Photoshop express」がおすすめです。
Adobe公式ページにはPhotoshopの使い方が紹介されているため、チュートリアルを見ながら学習できます。
また、Photoshopについて詳しく解説している教本やSNS動画も多いので、参考にしながら1つずつ覚えていきましょう。
タッチペンを使いながら直感的な操作ができるため、初心者でも簡単に使いこなせます。
iPadで作成した画像をパソコンに共有することもできるので、状況に応じて使用可能です。
Photoshopの使い方まとめ
今回は、Photoshopの使い方や機能、応用テクニックなどを詳しく解説しました。Photoshopはプロの現場でも使われる画像編集ツールとなっており、本格的な加工や合成ができます。
初心者でも使えるようにチュートリアルが用意されているため、実際に触れながらPhotoshopを学習できます。ぜひ当記事で紹介した機能やテクニックを参考にしながら、Photoshopを使いこなしてください。