グラフィックデザインを行う際に使用するツールは数多くありますが、その中でも選ばれることが多いのはIllustratorです。高クオリティのグラフィックを作れる上に機能が豊富なので、ビジネスシーンで使われることも珍しくありません。そのIllustratorを使うにはどうすれば良いのか、基本的な方法から高度なテクニックまで、注意点を交えて解説していきます。
Illustratorのグラフィック作成とは
IllustratorとはAdobe社が提供しているグラフィックソフトです。何もない白紙の状態から、イラストやロゴなどのグラフィックデザインを作成することができます。利用するためにはサブスクリプション契約を結ばなければなりませんが、継続的に支払いをしながらIllustratorを使っているユーザーは大勢います。
ベクター形式によるグラフィックデザイン
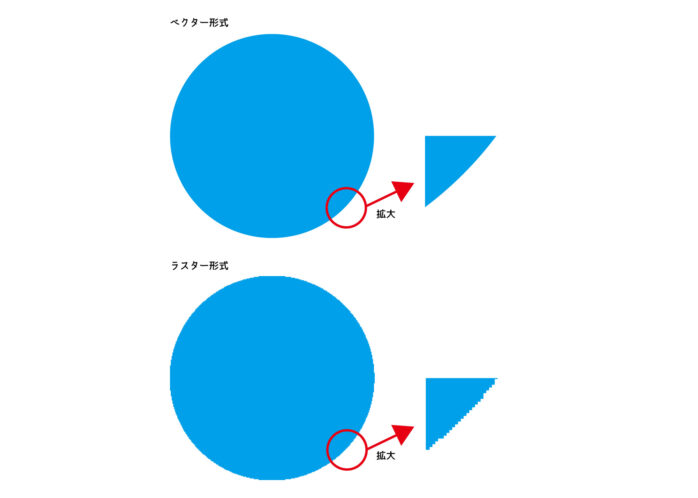
Illustratorで特徴的なのはベクター形式である点です。グラフィックデザインは、小さな点の集まりでイラストなどを作成するイメージを持っている人が多いでしょう。それをラスター形式と呼びますが、Illustratorのベクター形式はそうではありません。
点ではなく数式によって、グラフィックデザインを記憶するという性質があります。ユーザーが数式を入力するのではないため、直感的にイラストを描くことが可能です。あくまでも描いたイラストが数式で保存されるというだけです。
大きさが変わるデザインの作成に最適

小さな点の組み合わせで描いたラスター形式のグラフィックは、拡大または縮小によってサイズが変わると輪郭がぼやけるなどの支障がでます。llustratorの場合は数式で保存しているという性質上、拡大縮小によってクオリティが変わることはありません。色やグラデーションの情報も数式で記憶されるので、どのような端末で使用しても、デザインのクオリティは維持されます。
そのような特徴があるため、看板や名刺など色々なサイズで使用することが多い企業ロゴの作成に向いています。安定したクオリティのデータを使って印刷できるため、チラシや冊子のデザインに使用されることも多いです。
| グラフィックデザインの種類 | 特徴 |
| ベクター形式 |
|
| ラスター形式 |
|
Illustratorについて詳しく知りたい方には、こちらの記事がおすすめです。
Illustratorの基本的な使い方4選
Illustratorの使い方は非常に幅広いです。その中からIllustratorを使うためには欠かせない、基本の使い方を4つご紹介していきます。
ワークスペースの作成

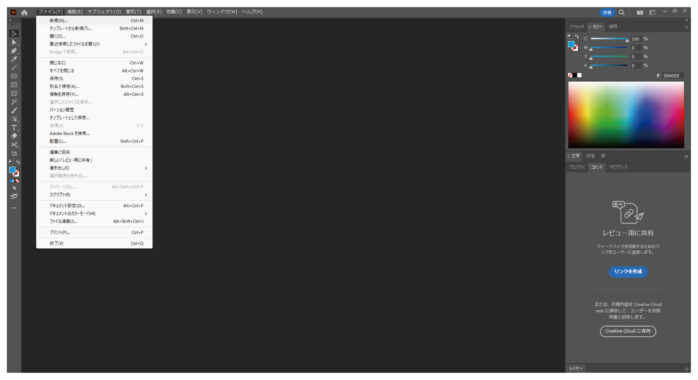
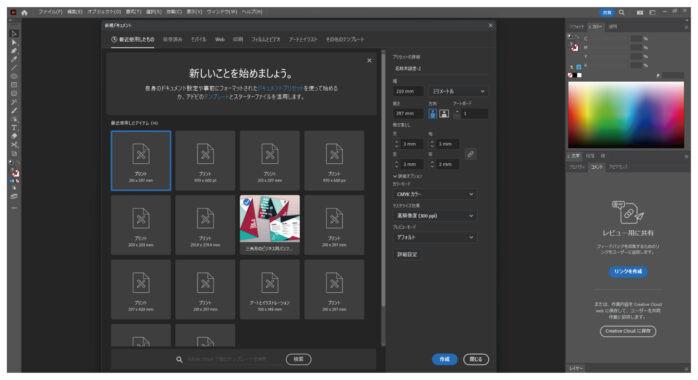
Illustratorでグラフィックデザインを行うためには、まずイラストを描くワークスペースを用意しなければなりません。Illustratorを立ち上げた状態で、「新規ファイル」を選択してください。そして、画面上部のタブから使用目的を選択し、ワークスペースのサイズを選びます。

ただ単純にワークスペースを作成するだけであれば、そのまま「作成」を押すと完了です。イラストを描くことができる白いワークスペースができあがります。作成したグラフィックを印刷物で使用する場合は「作成」を押す前に、下記の設定にしておくことをおすすめします。
- カラーモード「CMYK」
- ラスタライズ効果「300ppi」
図形の作成

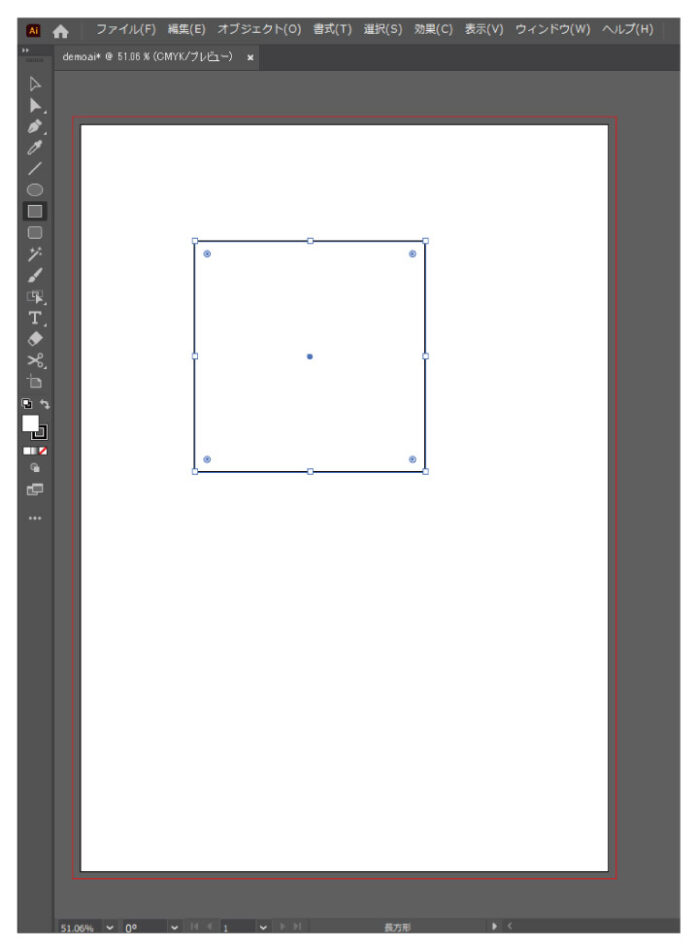
Illustratorでデザインを作成する際の基本になるのは図形で、シンプルな図形であれば簡単に作成できるようになっています。シンプルな図形を組み合わせて、複雑な図形に仕上げることも可能です。図形の作成は下記の手順で行います。
- 画面左側にあるメニューから長方形のアイコンを選択
- 長方形ツールやスターツールなど図形を描くツールを選択
- そのひとつを選んでワークスペース上でマウスをドラッグ
テキストの入力

Illustratorではデザインの煽り文章を書いたりロゴを作成したりする際に、テキストを入力する必要があります。テキストは下記の方法で入力しましょう。
- ツールバーにある「T」文字のアイコンを選択
- アイコンを選択した状態でワークスペースをクリック
- その場所にキーボードでテキストを打ち込む
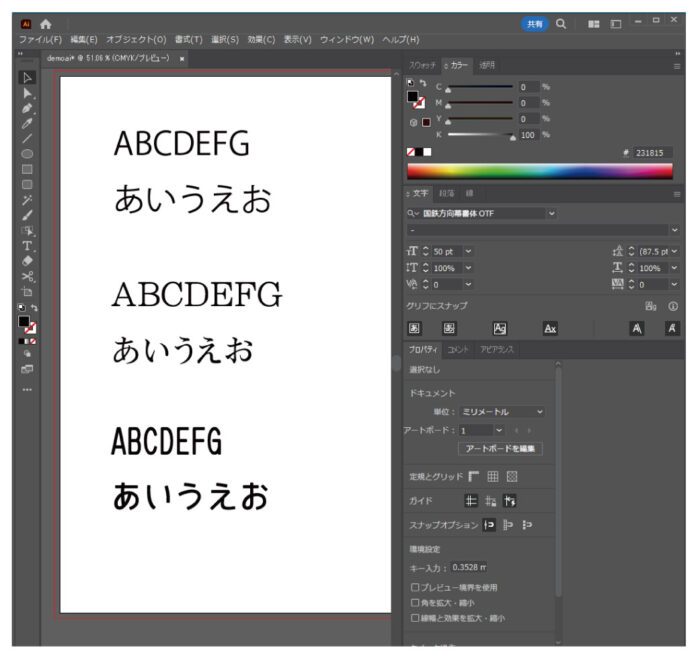
特に手を加えていない場合、入力される文字は標準のゴシック体ですが、画面上に表示されるコントロールパネルで変更可能です。文字の大きさや色も変えられるので、目的に合ったスタイルにしましょう。
画像の挿入

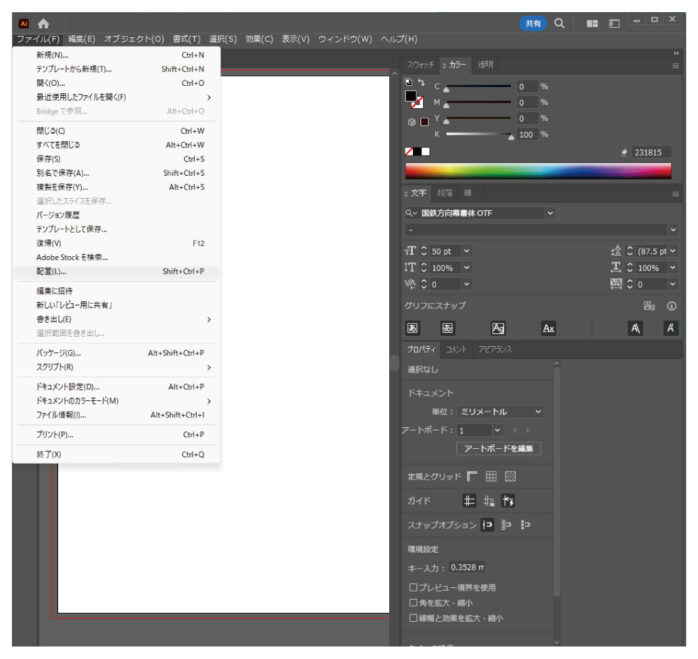
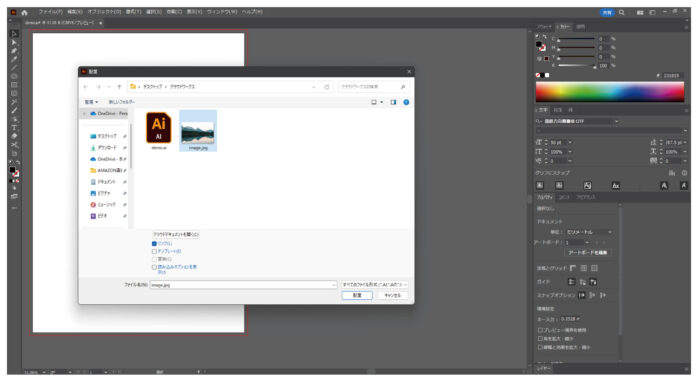
Illustratorでグラフィックデザインを作成する際に、他のイラストや写真を取り入れるということも可能です。画像の挿入方法は2通りありますが、基本の方法は変わりません。「ファイル」から「配置」を選択してください。フォルダを選択できるようになるので、保存されている画像まで辿っていきます。

「配置」を押せば画像が挿入されますが、「リンク」のチェックマークが付いていれば、Illustratorとは別の所にある画像と紐づけする形になります。チェックマークを外すと、画像はIllustratorに直接埋めこれる形です。
Illustratorの高度な使い方3選
Illustratorの基本的な使い方だけでは作れるグラフィックは限られます。よりクオリティの高いものを作るには、高度な使い方も必要です。その高度な使用方法を3つ紹介します。
図形の編集

Illustratorで作成した図形はツールを使って編集することができます。
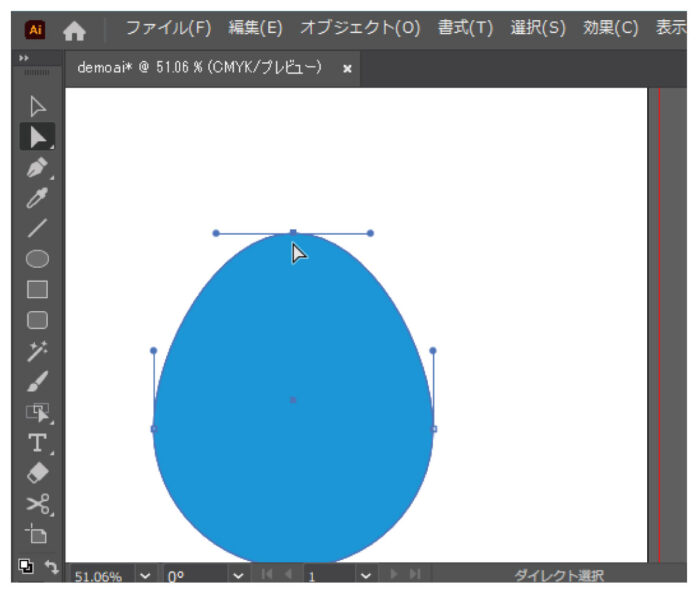
- ツールバーにある白い矢印の「ダイレクト選択ツール」を選択
- 編集する図形をクリック
- 図形の縁に小さい正方形・アンカーポイントが出る
- アンカーポイントをクリックした状態でドラッグし図形の形を変える
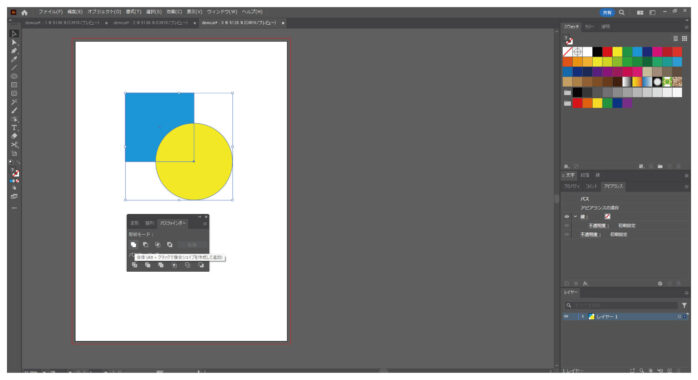
複数の図形の組み合わせ

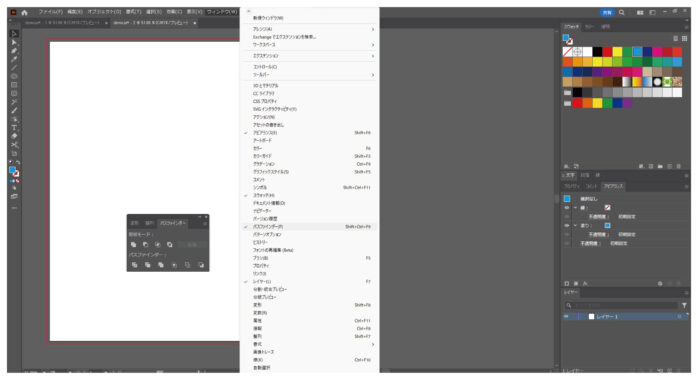
Illustratorでは、必ずしもひとつの図形を変形させて、形を作らなければならないわけではありません。必要に応じて複数の図形を組み合わせることも可能です。そのためにはパスファインダーという機能を使用します。複数の図形を用意できている状態で、「ウィンドウ」から「パスファインダー」を選んでください。

Ctrlキーを押しながら、組み合わせたい図形を選択します。

パスファインダーのウィンドウから合体のアイコンを選択すれば、ひとつの図形として扱えるようになります。パスファインダーには複数の種類があり、ウィンドウで指定可能です。種類次第では、図形の中に別の図形の穴を開けるといった使い方もできます。
テキストのアレンジ

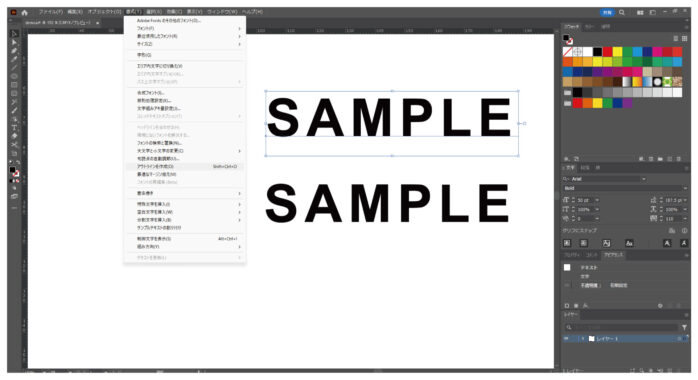
Illustratorで使用するテキストはパソコンに入っているフォントをただ使用しているだけなので、おしゃれな見た目にはなりにくいです。そのため、何らかのアレンジをした方が良いでしょう。そのためにはテキストを図形にするアウトライン化が必要です。
テキストを選んだ状態で、「書式」から「アウトラインの作成」を選択してください。図形として扱えるようになるので、他の図形と同じようにデザインを変えると良いでしょう。
Illustratorを使用する際の注意点
Illustratorを使用する際には、いくつか気を付けなければいけないことがあります。注意点を疎かにすると操作ミスが発生したり、せっかく作ったグラフィックが崩れたりするかもしれません。では何に注意をすれば良いのか解説します。
フォントはアウトライン化する

Illustratorで文字を使用する場合、最後に文字をアウトライン化することを忘れないようにしましょう。Illustratorで打ち込んだ文字は、使用しているパソコンのフォントに準拠します。他のパソコンなどで開くと、グラフィックに使っている字体が変わってしまう可能性が高いため、全ての文字を図形にするアウトラインが欠かせません。
リンク画像は元画像が反映される

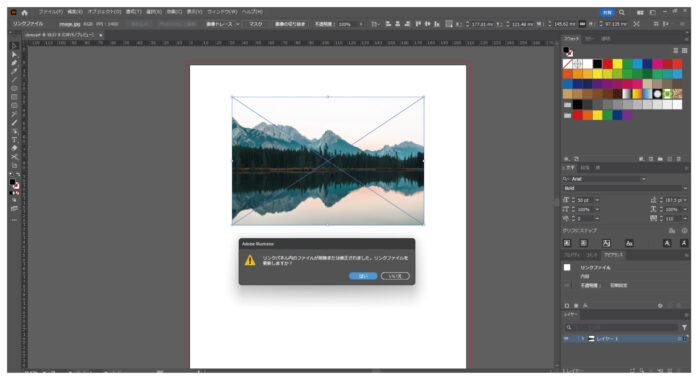
Illustratorで画像を挿入する場合、リンクを指定すると容量が軽くなるなどのメリットがあります。しかしリンクを指定した場合、元の画像の変更が常にIllustrator側に反映されるので要注意です。
画像そのものが編集されたらIllustrator内の画像も変わります。画像を削除してしまったら、挿入した部分は空白になってしまいます。Illustratorのファイルを誰かに渡す場合、画像データも一緒に渡さなければ、画像が削除された場合と同じ状況になるので注意しましょう。
リンクによるトラブルが不安であれば、Illustratorに画像を埋め込むことをおすすめします。
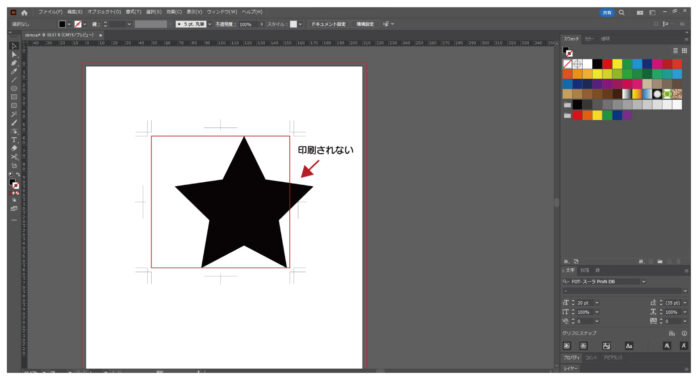
印刷物は裁ち落とし幅を考慮

Illustratorでは印刷物を作成することも多いですが、その場合は裁ち落としの幅に注意しなければなりません。印刷物は仕上がった際、縁に余白が残らないように切り落とすのが基本です。

Illustratorでもそのことを考えて、端から3mmの裁ち落とし線が標準となっています。端から3mm程度は切り落とされるということを考えておきましょう。重要なイラストや文字の一部が切り落とされてしまったら、見栄えが悪くなってしまう恐れがあります。そうならないよう、デザインに欠かせない要素はなるべく中央に持ってきた方が無難です。
Illustratorは優秀なグラフィックツール
数あるグラフィックソフトの中でもIllustratorは知名度が高くシェア率も高いため、グラフィック作成のためにIllustratorが指定されることもよくあります。問題なく対応できるよう、Illustratorの機能は使えるようになっておいた方が良いです。使いやすいツールですが機能が豊富なので、十分に使いこなせるようになるまでには時間がかかると考えておきましょう。