Illustratorを利用すると、文字に動きを感じられる効果を与えることができ、同じフォントでも見る人に異なった印象を与えられます。
特に、バナーやチラシのデザインは文字を変形させることで、よりインパクトのあるデザインに仕上げられるでしょう。
本記事では、Illustratorで文字を変形させる機能や使い方・コツ・応用方法などを紹介します。ぜひ参考にしてください。
Illustratorで文字を変形させるデザインとは

Illustratorで文字を変形させるデザインは、文字に動きを感じられる効果を与えるものです。
文字を傾けたり回転させるデザインも立派な文字の変形ですが、Illustratorが備える様々な機能を使うことで、文字に複雑なデザインを加えることができます。同じフォントでも、見る人にまったく違った印象を与えることも可能です。
例えば文字を歪ませることで、堅い印象のフォントにポップな印象を与えられます。ポップなフォントをさらにキュートにデザインすることもできるでしょう。このように表現の幅が広がりますから、Illustratorを使うなら文字を変形させる方法を習得したいところです。
複数の機能を組み合わせられるのも、Illustratorで文字を変形させるメリットです。
難しそうな印象ですが、一つ一つの機能はシンプルで難しくありません。そして文字を変形させる機能を使いこなせば、洗練されたロゴなどのデザインを作ることもできるようになります。
Illustratorで文字を変形させる方法!

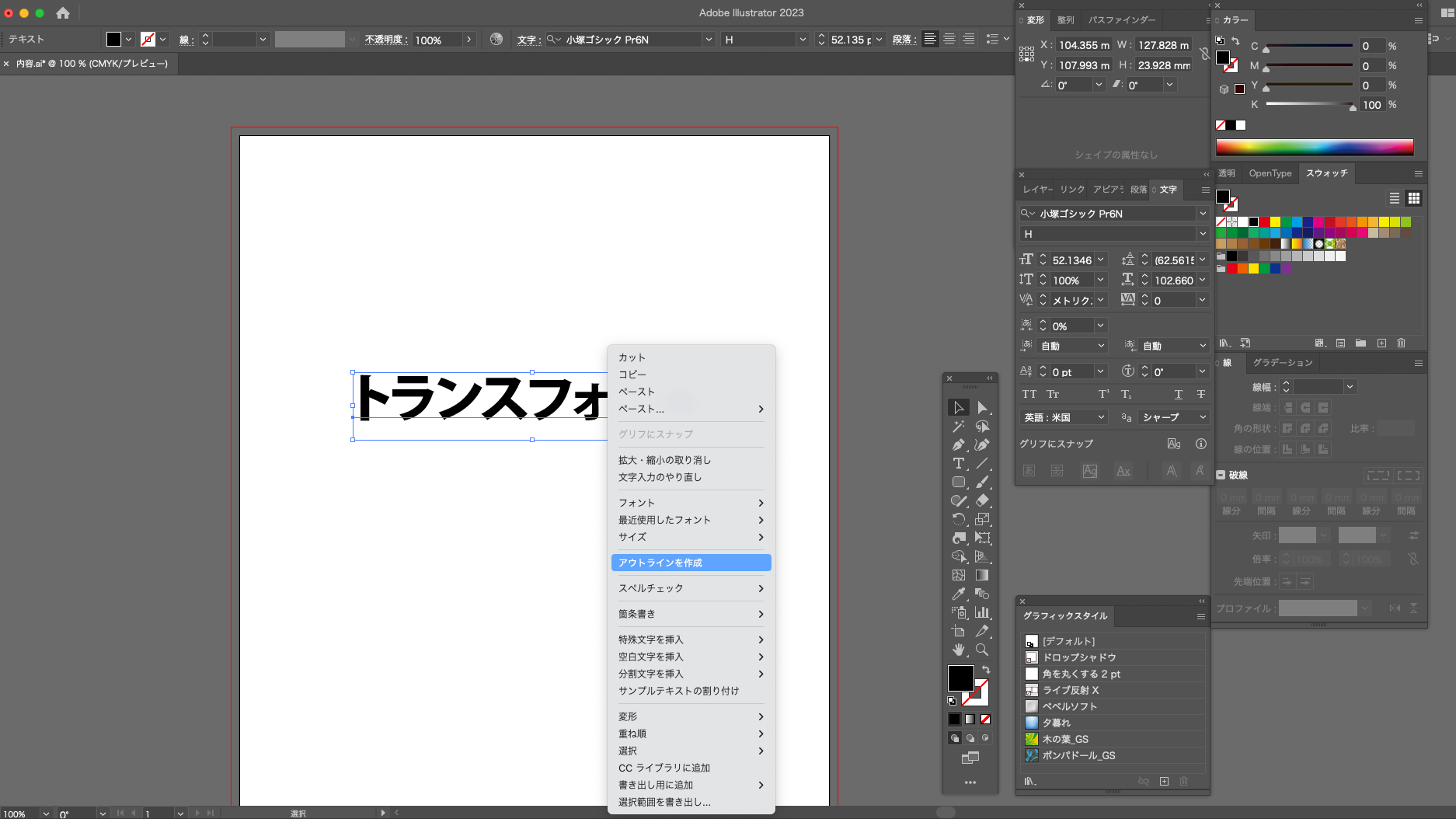
Illustratorで文字を変形させる方法には、文字のアウトライン化があります。
手順は、変形させたい文字のテキストを入力して選択、書式メニューのアウトライン作成の項目の順です。アウトライン化した文字は、文字の周囲がパス表示に変わります。
ダイレクト選択ツールを使いパスのハンドルを操作することで、文字の形を複雑に変えることができます。
文字はテキストデータからオブジェクトに変化しているので、文字以外のオブジェクトと同様に変形が可能です。ハンドルをドラッグすれば、その部分を出っ張らせたり、逆に引っ込ませることができます。既存のフォントに変更を加えたり、アクセントをつけるのも簡単です。
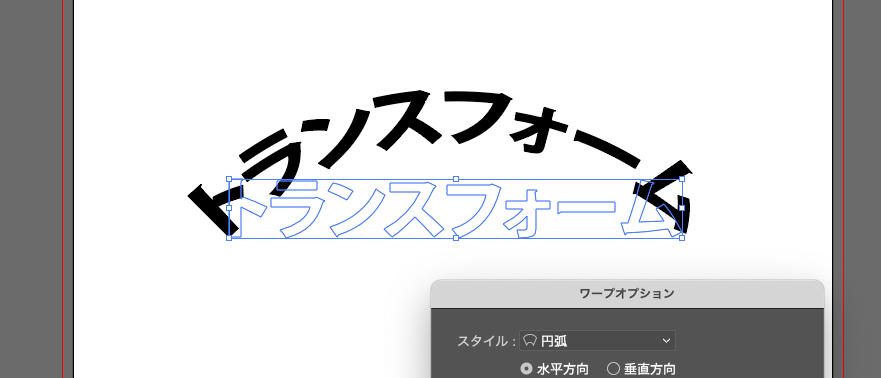
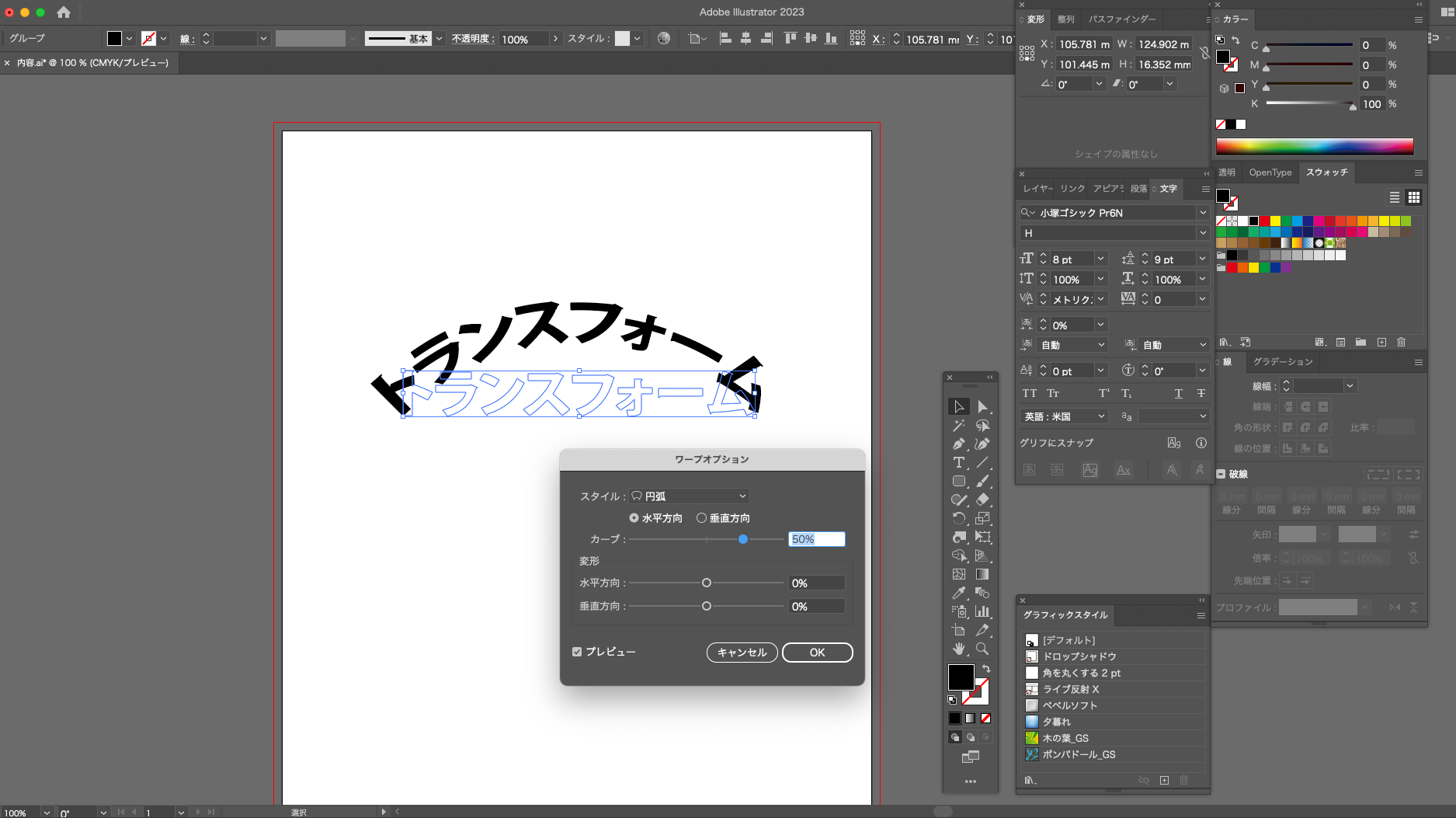
アウトライン化した文字はテキストの編集ができなくなりますが、ワープ効果を使えば後からテキストを編集することができます。
円弧や水平方向、垂直方向など10種類以上のスタイルが最初から用意されていて、誰でも簡単に文字を変形させられる方法です。
ほかにもIllustratorでは、次のような機能で文字を変形できます。
| ワープ効果 | シンプルだが、より複雑な変形ができるアウトライン化と使い分けできる |
| エンベロープメッシュ | 行数と列数の数値を指定したハンドル操作で、複雑な変形まで実現できる |
| 文字タッチツール | 文字の拡大縮小や回転などが可能で、デザインの微調整にも向いている |
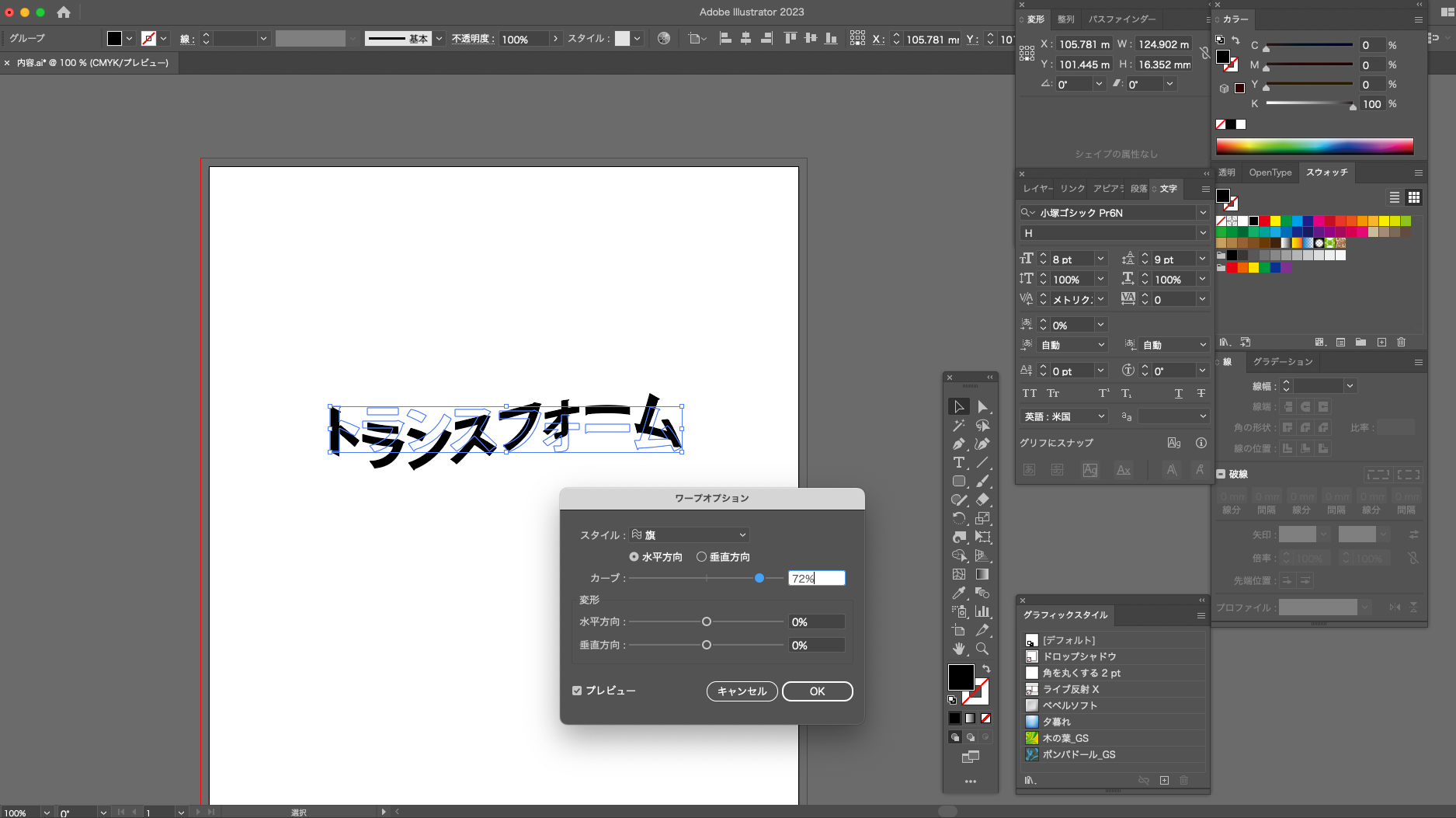
Illustratorのワープ効果は、効果メニューからワープ、さらに加えたいスタイルを選ぶ手順で適用させられます。旗のスタイルに垂直方向の変形を加えれば、横断幕のような表現が可能です。ワープ効果によるデザインはシンプルなものに留まりますが、より複雑な変形ができるアウトライン化と使い分けられます。
Illustratorにはもう一つ、エンベロープメッシュという機能があります。
エンベロープメッシュを使うには文字を選び、オブジェクトメニューからエンベロープ、メッシュ作成を選択します。行数と列数の数値を指定してハンドルを操作することで、複雑な変形まで実現します。この機能もワープ効果と同様に、後からテキストを編集することができます。
ツールバーの文字ツールから選択できる文字タッチツールは、文字の拡大縮小や回転などが可能な機能です。ハンドル操作による字間の調節も可能なシンプルな機能で、デザインの微調整にも向いています。
Illustratorで文字を変形させるときのコツ
Illustratorで文字を変形させるときのコツは、次の4つです。
- 完成イメージを決めてから使う機能を選ぶ
- ハンドルの使い方に慣れる
- アウトライン化以外のワープ効果などの機能を選ぶ
- 編集対象がテキストかオブジェクトなのか意識する
詳しく解説していきます。
①完成イメージを決めてから使う機能を選ぶ

Illustratorで文字を変形させるときは、完成イメージを決めてから使う機能を選ぶのがコツです。
デザインを作り込むのであれば、複雑な変形が可能なアウトライン化が便利です。ただしアウトライン化するとテキストの編集ができなくなるので、後から編集せずに済むように完成イメージを決めて、最終的なテキストを決定しておく必要があります。
②ハンドルの使い方に慣れる
アウトライン化した文字を編集するパスは、ハンドルの数が多いと編集が難しくなります。ひらがなやカタカナといった字画の少ないテキストを使い、文字を変形させるハンドルの使い方に慣れましょう。アウトライン化した文字はオブジェクトなので、オブジェクトの扱い方に慣れることも大切です。
③アウトライン化以外のワープ効果などの機能を選ぶ
変形させたい文字の画数が多く、変形そのものは複雑でない場合は、アウトライン化以外のワープ効果などの機能を選ぶのがおすすめです。
ワープ効果はスタイルを選択して数値を指定するだけで、イメージ通りに文字を変形させることができます。完成をイメージしやすい機能ですから、まずはワープ効果からはじめてみるのも良いでしょう。
④編集対象がテキストかオブジェクトなのか意識する
Illustratorで文字を変形させるときは常に、編集対象がテキストかオブジェクトなのか意識することも大切です。
テキストなら内容を変更できますが、オブジェクトだと内容の編集は不可能になります。つまりテキストの内容が決まっていない段階では、オブジェクトに変換しないように注意が必要です。
オブジェクトはデザインの作り込みに向いているので、中盤から終盤に向けてテキストから変換するのが望ましいでしょう。
Illustratorで文字を変形させる方法の応用

Illustratorで文字を変形させる方法は、応用を利かせることができます。
アウトライン化した文字はオブジェクトとして、オブジェクトの形を変形させる方法が使えます。オブジェクト状態の文字を選択してツールバーから自由変形ツールを選ぶと、文字の拡大縮小や回転から傾斜、パースをつける遠近変形が可能になります。奥行きの表現に活用すれば、平面的な文字に立体感が与えられます。
ワープ効果の旗のスタイルを応用すると、文字を波打たせるウェーブの表現ができます。ポイントは水平方向にチェックを入れ、カーブを100%にすることです。希望する形状になるまで、100%から少しずつ数値を減らしてみましょう。
文字列の長さによって仕上がりが違うので、プレビューで仕上がりを確認しながら微調整が必要です。波打つウェーブの表現はエンベロープメッシュ機能でも可能です。ワープ効果よりも複雑に変形させることができますし、炎のゆらめきなどの表現に応用するのも容易です。
Illustratorで文字を変形させるとよくなるデザイン

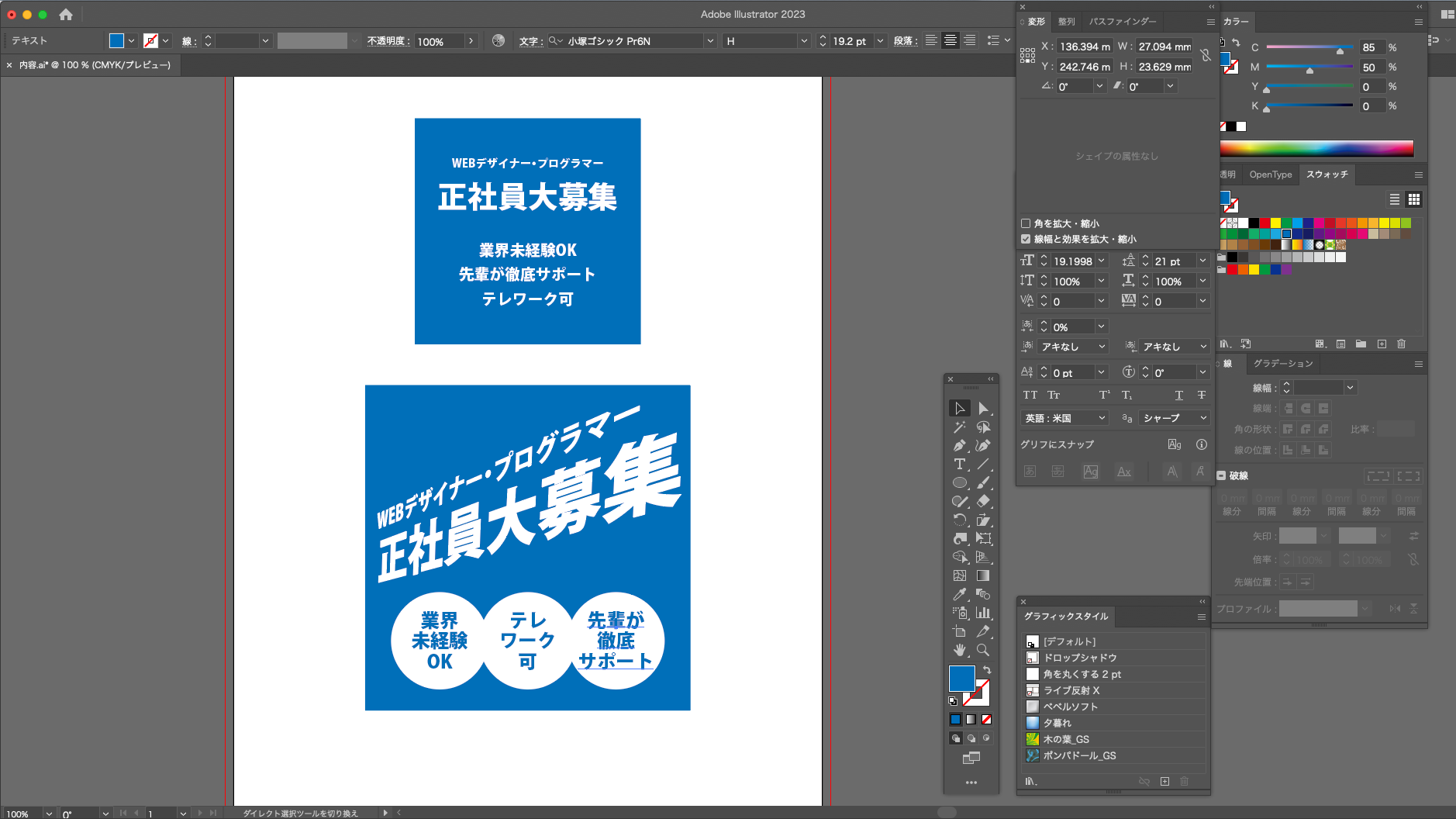
Illustratorで文字を変形させると、バナーやチラシのデザインがよくなります。
どちらもテキストのみでは味気ないですし、装飾するだけでは洗練されていない印象を与えます。印象が薄いと集客効果を発揮しないおそれもあります。
しかしIllustratorで文字の形状に変更を加えれば、デザイン性が増して洗練された印象に変わります。文字を変形させると表現の幅が広がるので、デザインをワンランクアップさせることができます。バナーの場合は、限られたスペースに情報を詰め込むことも可能になります。
また、見る人にインパクトを与えることもできます。チラシにも同様に活用することで、興味をひいたり印象を残すデザインに仕上げられます。
Illustratorによる文字の変形は、デザインのオリジナリティを高めたり他との差別化を図る効果を発揮します。
文字は形一つで印象を変えられるので、Illustratorを使うなら文字を変形させる機能を活用しましょう。
Illustratorの文字変形方法についてまとめ
今回はIllustratorで文字を変形する方法や上手にこなすコツについて解説しました。
Illustratorで文字を変形するのは初心者には難しいと思われがちですが、手順を踏めば誰でも可能です。
ぜひこの機会にIllustratorで文字を変形させてみて、デザインに組み込んでみてください。