Illustratorでは、素材として画像を取り入れることが多いです。その際に活用できる機能に、クリッピングマスクというものがあります。取り入れた画像を自由な形に切り取るトリミング機能のひとつで、幅広い場面で活用可能です。
そのクリッピングマスクについて、基本的な方法から切り取りできない時の対処法まで、ひと通り解説していきます。
Illustratorのクリッピングマスクとは
Illustratorのクリッピングマスクは、取り込んだ画像を任意の形でトリミングする機能です。別のレイヤーで作成された、図形あるいはテキストのパスの形に切り取ります。実際には、パス以外の透明部分を使って、画像を覆い隠してしまう形です。
そのため、解除することで、簡単に元に戻せるという強みがあります。デザイン作業中に、別の形でトリミングすることも難しくありません。
Illustratorのクリッピングマスク以外の機能
Illustratorはクリッピングマスク以外の機能もあります。
| 機能名 | 説明 |
| ペンツール | アナログのペンのような感覚で線を引くことができる |
|
鉛筆ツール |
鉛筆のように細い線を引くことができる |
|
アンカーポイントの追加 |
パスを自由に動かせるポイントを追加できる |
|
アンカーポイントの削除 |
アンカーポイントを削除できる |
|
曲線ツール |
アンカーポイントを利用して人工的に綺麗な曲線を描くことができる |
他の詳しい使い方は下記を参考にしてください。
Illustratorでクリッピングマスクをする方法!
それでは早速、Illustratorでクリッピングマスクを行う、基本的な方法を解説していきます。
画像を開く
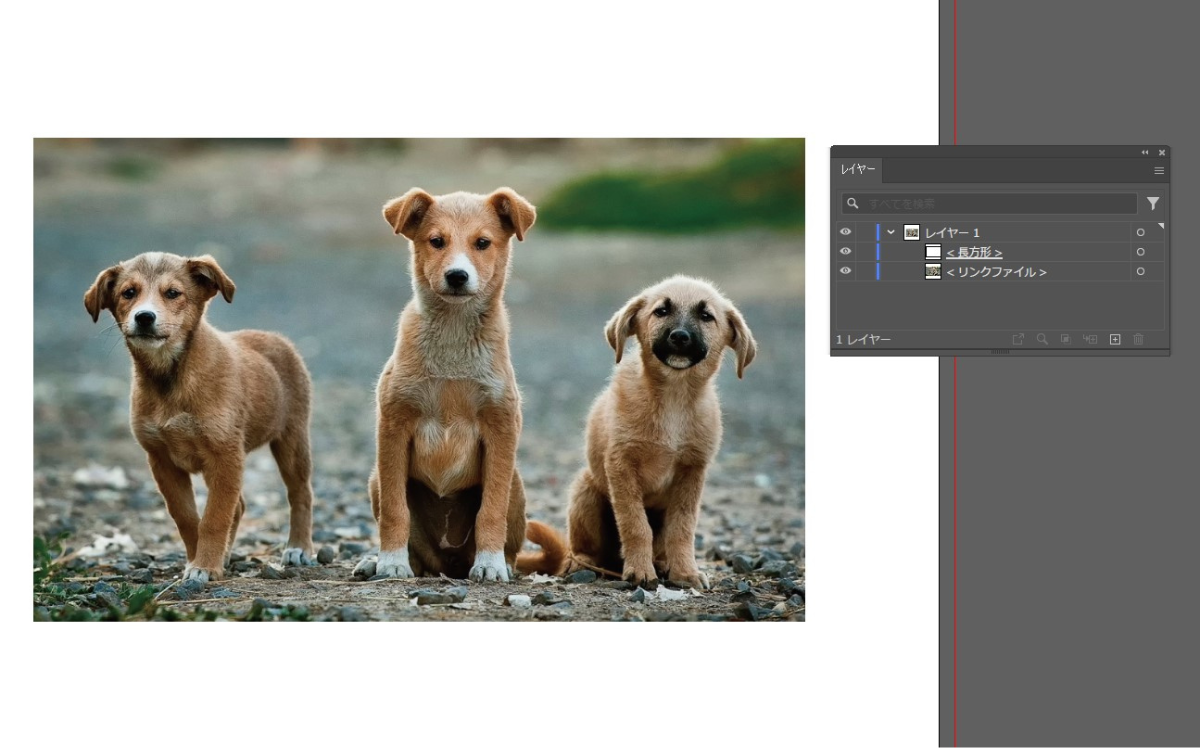
まずは、トリミングを行うベースとなる画像を開く必要があります。「ファイル」から「配置」を選んで、任意の画像をIllustratorに取り込みましょう。
任意のパスを作成

画像の上に、図形やテキストなど、切り抜きたいパスを作成します。図形の場合は、ツールバーから、任意の形やテキストのツールを選択しましょう。そして、図形の大きさやテキストの太さなどを、あらかじめ決めておきます。その後、切り抜きたい形に合わせて、パスを移動させてください。その際には、画像の上にパスがある状態にしましょう。
クリッピングマスクの実行
画像を配置し終えたら、クリッピングを行えます。画像とパスの両方を選択した状態で、「オブジェクト」から「クリッピングマスク」「作成」を選んでください。そうすると、パスの形通りに画像がトリミングされるはずです。また、右クリックメニューの「クリッピングマスクを作成」や、「Ctrl」キーと「7」キーを組み合わせたショートカットでも、同様にクリッピングマスクを行えます。
別レイヤーのパスでクリッピングマスクを行う場合

Illustratorのクリッピングマスクは、画像を開いたレイヤーとパスを作成したレイヤーを分けるというやり方もあります。その場合、画像を開いている状態で、レイヤーを新規作成し、パスを作りましょう。
その後、パスのレイヤーが上になるように移動させます。その状態で、レイヤーのオプションメニューを開き、「クリッピングマスクの作成」を選んでください。そうすれば、別レイヤーにある画像がパス通りの形にトリミングされます。
クリッピングマスク後の編集

クリッピングマスクをした後は、編集によって細かな調整が可能です。ツールバーにあるダイレクト選択ツールを使用すれば、パスの形を変えられます。
また、「オブジェクト」メニューの「クリッピングマスク」から「オブジェクトを編集」を選択すると、画像そのものの編集が可能です。画像の位置調整もできるため、クリッピングマスク時に少しずれが発生しても問題ありません。
Illustratorのクリッピングマスクの応用テクニック
Illustratorのクリッピングマスクは、画像をパスの形通りにトリミングするのが基本機能です。
それを応用して、より高度なトリミングをすることもできます。では、応用テクニックの中から、いくつかご紹介していきます。
複数のパスを使ったクリッピングマスク

Illustratorのクリッピングマスクは、ひとつのパスを使用するのが基本です。けれど、水玉模様のように、繋がっていない複数のパスを使った高度なトリミングもできます。まずは基本的な使い方と同じように、パスを作成しましょう。
複数のパスを作ったら、その全てを選択した状態で、「オブジェクト」メニューから「複合パス」「作成」を選びます。そうすると、選択したパスがひとつのパスと認識されます。そのため、通常と同じようにクリッピングマスクを行うと、複数のトリミングができるはずです。
境界線をぼかすテクニック

通常のクリッピングマスクでは、トリミングした境界線はくっきりしています。応用テクニックを使えば、その境界線をぼかした状態にすることも可能です。まずは通常の方法を用いて、境界線がくっきりしたクリッピングマスクを行いましょう。
その後で、「効果」メニューから「スタイライズ」「ぼかし」を選んでください。そうすると、境界線をぼかせます。「ぼかし」ウィンドウで半径の数値を変更すると、ぼかしの度合いを調整可能です。プレビューを確認しながら、ちょうど良い仕上がりになるように変更したら、「OK」を押しましょう。
Photoshopでクリッピングマスクをしたい人はこちらを参考にしてください。
Illustratorでうまくクリッピングマスクができない時の対処法
Illustratorのクリッピングマスクは、決して複雑ではない機能です。
しかし、稀に正しい手順を行っても、クリッピングマスクができない場合があります。その原因と対処法について、詳しく解説します。
パスの位置を調整する
Illustratorでクリッピングマスクができないのは、パスの位置間違いが原因になっている場合が多いです。同じレイヤー内に画像とパスを配置する場合、パスは画像よりも上になければなりません。もし、パスが画像の下に重なっているのであれば、「オブジェクト」メニューの「重ね順」から「前面へ」あるいは「最前面へ」を選びましょう。
また、画像とパスをそれぞれ別のレイヤーに配置する場合も、パスのレイヤーが下だとうまくクリッピングマスクできません。レイヤーメニューから、パスレイヤーが上になるように調整を行いましょう。
アウトライン化したテキストを複合パスにする
Illustratorでは、テキストを図形にするアウトライン化機能があります。ただ、アウトライン化したテキストパスは、そのままではクリッピングマスクに使えません。そのため、まずはクリッピングマスクを済ませた上で、アウトライン化をすることが望ましいです。
もし、アウトライン化してしまったのであれば、テキストのひとつひとつが別のパスと認識されてしまっています。
そのため、複数のパスでクリッピングマスクをする場合と同じように、テキストを複合パスにすることで解決可能です。「オブジェクト」メニューから「複合パス」「作成」を選びましょう。
グループ化の解除
使用するパスが他のオブジェクトとグループ化している場合、クリッピングマスクがうまくできないことがあります。
その場合は「オブジェクト」メニューから「グループ解除」を選び、グループ化を解除しましょう。その後でクリッピングマスクの手順を行えば、問題なくできるはずです。
ロックの解除
Illustratorには、編集ミスを防ぐために、オブジェクトにロックをかけられる機能が備わっています。使用したいパスにロックがかかっていると、クリッピングマスクができません。まずはレイヤーメニューを確認してみてください。南京錠のマークが付いていると、ロックがかかっている状態なので、解除しましょう。「オブジェクト」メニューの「すべてをロック解除」で、解除可能です。
使用頻度が高いクリッピングマスク機能
Illustratorのトリミングには、切り抜き機能を使うという方法もありますが、元に戻せません。そのため、元に戻せるクリッピングマスクが必要になる場面は多いです。切り抜き機能とクリッピングマスクを使い分けると、より効率的にIllustratorへの画像取り込みができるでしょう。よって、応用テクニックを含めて、クリッピングマスクの使い方はひと通り覚えておいてください。