Photoshopには「マスク」という機能があり、被写体やレイヤーに適用することでさまざまな効果をかけられます。
プロのクリエイターはマスクを使いながら作業することも多く、現場では必要不可欠な機能となっています。
しかし、Photoshopのマスクに詳しくない方は「どのように使えばいいのかわからない」、「作成方法がわからない」といった悩みもあるでしょう。
当記事では、Photoshopのマスクに関する詳細から種類、使い方まで詳しく解説します。
マスクでどのようなことができるのかを理解できるので、ぜひ参考にご覧ください。
Photoshopのマスクとは

Photoshopのマスクとは、画像を隠すことでかたちを変更できる機能です。
画像を修正・編集せずに不要な部分を隠すため、後から自由に修正を加えられます。
デザイン事務所や広告会社では納品までに成果物の修正が必要になることも多いため、画像編集をする前にマスクをかけています。
マスクにはさまざまな種類があり、状況に応じて使い分ければ作業に役立たせることが可能です。
そのためPhotoshopのマスクは画像を切り抜いているのではなく、上から覆い隠しているイメージを持っておきましょう。
マスクを使うべき理由
Photoshopでマスクを使う理由としては、画像編集後にいつでも修正できるからです。
マスクは画像に影響を与えない編集機能となっているため、いつでも修正を加えられます。
逆にマスクを使っていない場合、画像編集をおこなうと修正ができなくなってしまいます。
ショートカットキーを利用すれば1つ前の状態に戻すことができますが、作業効率を考えるとマスクを使ったほうが効率的です。
一部のレイヤーのみにマスクをかけることもできるので、Photoshopで画像編集をするときには欠かせない機能となっています。
Photoshopのマスクについては、以下の参考動画も合わせてご覧ください。
Photoshopのマスクは4種類

Photoshopのマスクには、以下の4種類があります。
- レイヤーマスク
- クリッピングマスク
- ベクトルマスク
- クイックマスク
それぞれのマスクには特徴があり、状況に応じて使い分けることで画像編集に役立ちます。
それでは詳しく説明していきます。
1.レイヤーマスク
レイヤーマスクは、幅広い形状に対応したマスクです。
選択範囲ツールやなげなわツール、ブラシツールなどを使って対象物を囲み、レイヤーにレイヤーマスクをかけるとさまざまな形状に作成できます。
透明グラデーションをかけることもでき、徐々に透明になっていくような表現を演出できます。
レイヤーマスクは白い部分と黒い部分で構成されており、白の部分を画像として残しておく範囲として指定可能です。
ビットマップ画像なのでデータ容量が重くなる点がデメリットですが、幅広い形状に対応している点は良いメリットです。
2.クリッピングマスク
クリッピングマスクは、2枚以上のレイヤーを使って作成するマスクです。
下にあるレイヤーの形状に合わせて、上のレイヤーを切り抜いたように見せられます。
上のレイヤーは実際に切り抜かれているわけではないので、クリッピングマスクを解除すれば元の状態に戻せます。
マスクと画像が別々なので管理が難しいですが、マスクのなかでは最も作りやすく画像の差し替えも簡単です。
クリッピングマスクはシェイプだけでなくテキストにかけることもでき、デザインの幅が広がります。
JPEGやGIFといったファイル形式で保存すれば、画像が切り抜かれたように見せられます。
参考記事:
3.ベクトルマスク
ベクトルマスクは、ベクトル形式で作成されるマスクです。
シェイプツールやペンツールを使って作成するため、精密にマスクをかけられます。
アンカーポイントやハンドルを編集すればマスクを修正できることから、初心者でも扱いやすくなっています。
また、拡大をしても画像が荒れることはなく、シンプルな形状であればファイル容量も軽いです。
レイヤーマスクのように半透明やグラデーションはできませんが、解像度を気にせず編集したいときはベクトルマスクが最適です。
4.クイックマスク
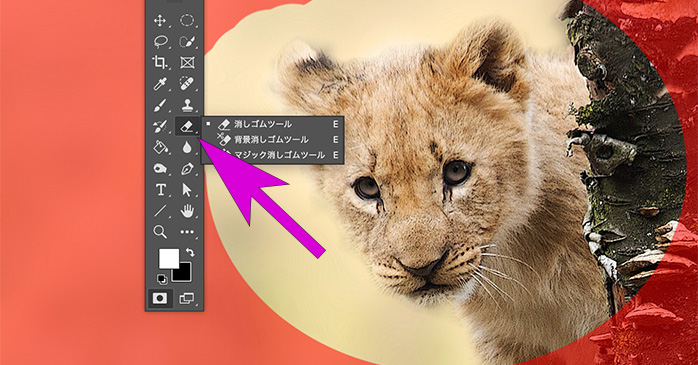
クイックマスクは、選択範囲以外を赤色に表示して調整できる機能です。
ほかのマスクとは異なり、選択した画像を調整するために利用する機能となっています。
ブラシツールや消しゴムツールなどを使って選択範囲を修正すれば、対象物の細かな部分まで選択できます。
クイックマスクはツールバー下部にあるため、必要なタイミングで自由に調整可能です。
クイックマスクの表示を逆にするときは「クイックマスクで編集」をダブルクリックすれば切り替えられます。
Photoshopのレイヤーマスクの使い方

レイヤーマスクはさまざまな形状にマスクをかけられるため、画像編集に役立ちます。
シンプルな形状から複雑な形状まで幅広く対応していることから、便利な機能となっています。
レイヤーマスクを使うときは、以下のステップでおこなってください。
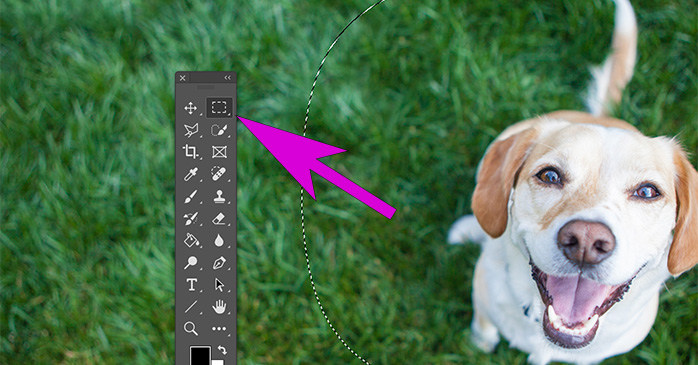
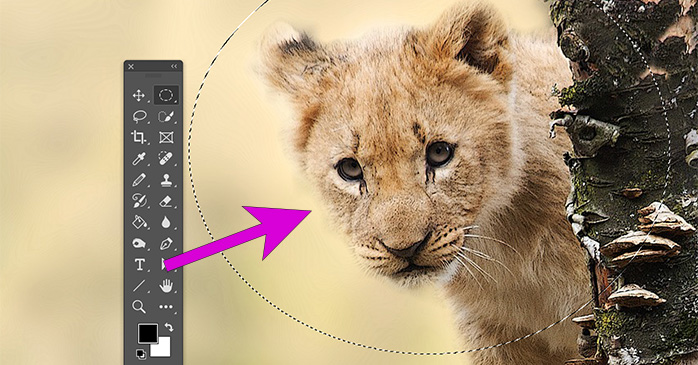
ステップ①ツールバーから「選択ツール」を選択する

Photoshopのアプリケーションを起動し、画像ファイルを開いたらツールバーから「選択ツール」を選択します。
ステップ②マスクをかけたい部分を選択ツールで囲む

画像のマスクをかけたい部分を選択ツールで囲んでください。
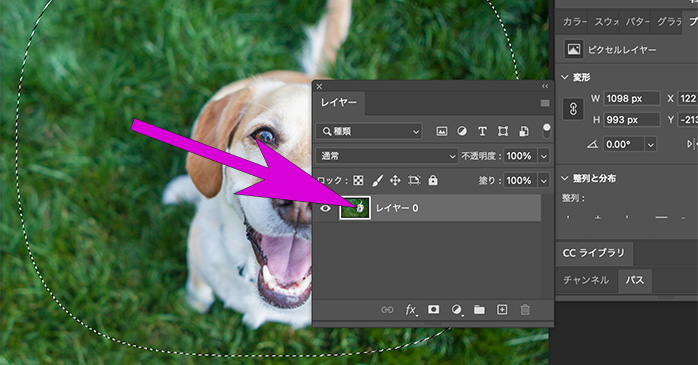
ステップ③レイヤーパネルからマスクをかける画像レイヤーを選択する

右側にあるレイヤーパネルから、マスクをかける画像レイヤーを選択します。
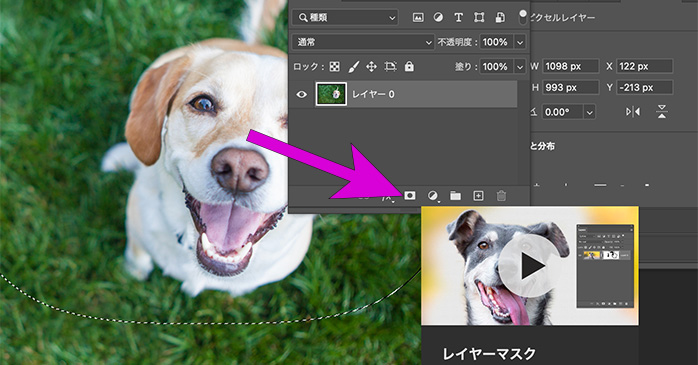
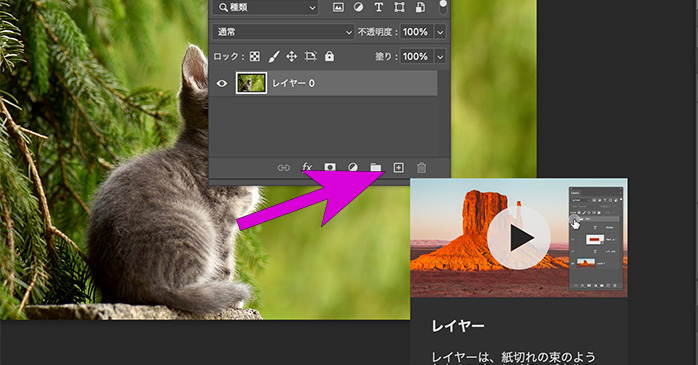
ステップ④レイヤーパネル下部の「マスクを追加」を選択する

レイヤーパネル下部にある「マスクを追加」を選択して、マスクを作成します。
リンクマークはクリックして外しておきましょう。
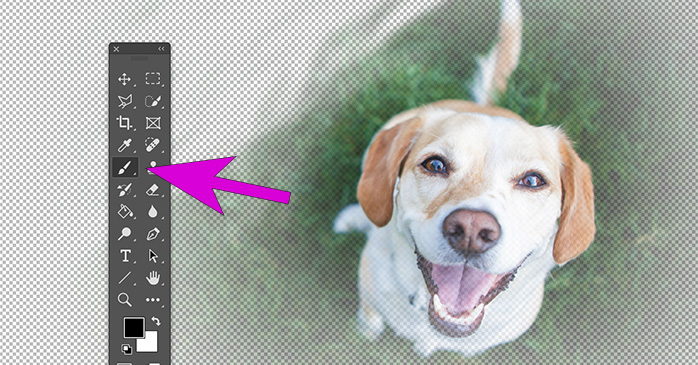
ステップ⑤ツールバーにある「ブラシツール」でマスクの形状を編集する

ツールバーから「ブラシツール」を選択して、マスクを好みの形状に編集します。
オプションバーから「不透明度」を調整することで、全体的な見せ方を変更可能です。
以上の手順で、画像にレイヤーマスクをかけられます。
ブラシツールを黒色にすればマスク枠が小さくなり、白色にすればマスク枠が大きくなります。
また、ブラシツールの透明度を変更すれば、複雑なマスク枠を作成可能です。
グラデーションツールを選択すれば徐々に透明になるため、画像編集に利用してみましょう。
参考記事:
Photoshopのクリッピングマスクの使い方

2枚以上のレイヤーにマスクをかけたいときは、クリッピングマスクが最適です。
クリッピングマスクなら元の画像に影響を与えることなく、レイヤーを切り抜いたように表現できます。
クリッピングマスクを使うときは、以下のステップでおこなってください。
ステップ①切り抜きたい画像を用意する

Photoshopのアプリケーションを起動し、切り抜きたい画像ファイルを開きます。
ステップ②レイヤーパネルから新規レイヤーを作成する

右側のレイヤーパネルから、新規レイヤーを作成します。
ステップ③ツールバーから切り抜きたいかたちのツールを選択する

ツールバーから、切り抜きたいかたちのツールを選択します。
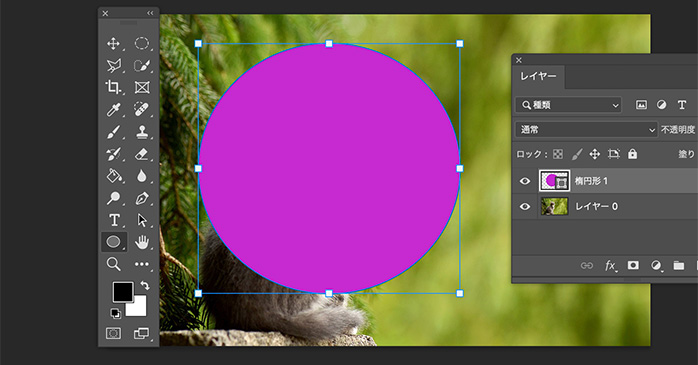
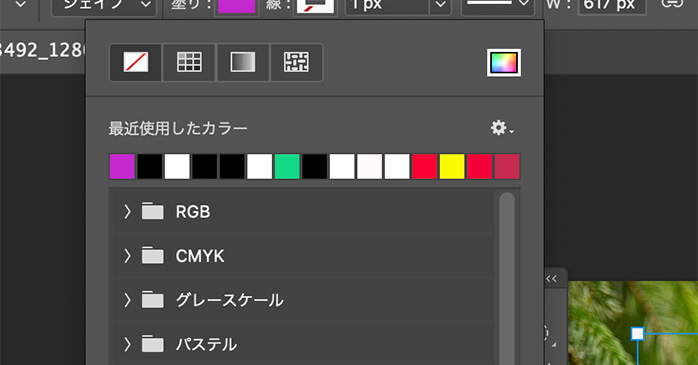
ステップ④オプションバーから図形モードを「シェイプ」、線を「なし」に設定して、図形を作成する

上部オプションバーから図形モードと線を設定して、図形を作成します。
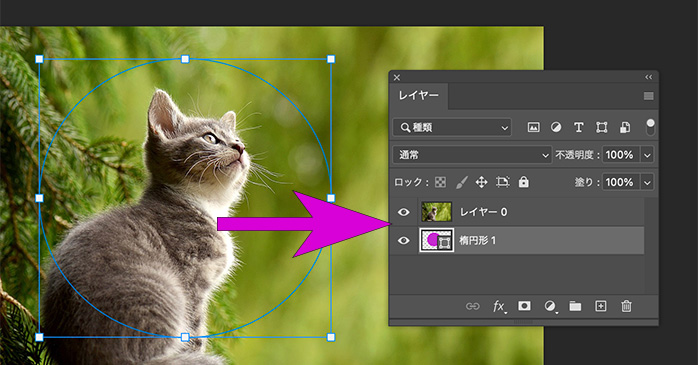
ステップ⑤レイヤーパネルから図形レイヤーを下、切り抜きたい画像レイヤーを上にする

右側のレイヤーパネルから図形レイヤーを下、切り抜きたい画像レイヤーを上にドラッグして変更します。
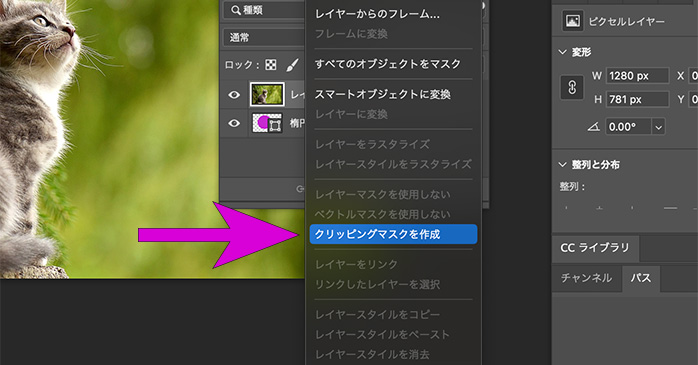
ステップ⑥切り抜きたい画像レイヤーを右クリックして「クリッピングマスクを作成」をクリックする

切り抜きたい画像レイヤーを右クリックして「クリッピングマスクを作成」をクリックします。
以上の手順で、レイヤーにクリッピングマスクをかけられます。
画像レイヤーを見てみると、切り抜きたいかたちに画像が編集されています。
画像レイヤーとマスクレイヤーにクリッピングマスクをかけたいときは、レイヤーパネルからレイヤー間にマウスカーソルを合わせて「Option」キーとクリックを同時押しすれば作成可能です。
Photoshopのベクトルマスクの使い方

画像にベクトル形式でマスクをかけたいときは、ベクトルマスクを利用しましょう。
ベクトル形式なら画像を拡大しても荒くならず、ファイル容量も軽くなります。
ベクトルマスクを使うときは、以下のステップでおこなってください。
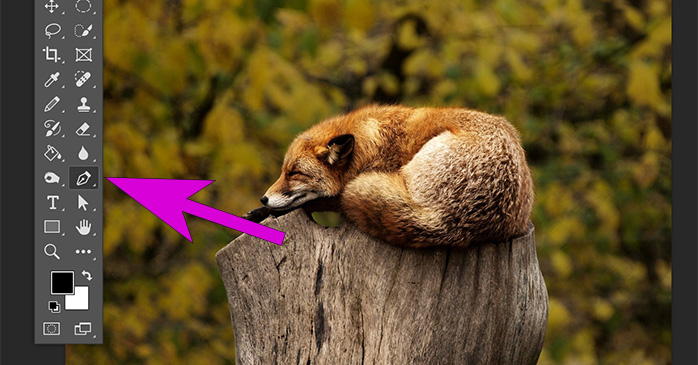
ステップ①ツールバーから「ペンツール」もしくは「シェイプツール」を選択する

Photoshopのアプリケーションを起動し、画像ファイルを開いたらツールバーから「ペンツール」もしくは「シェイプツール」を選択します。
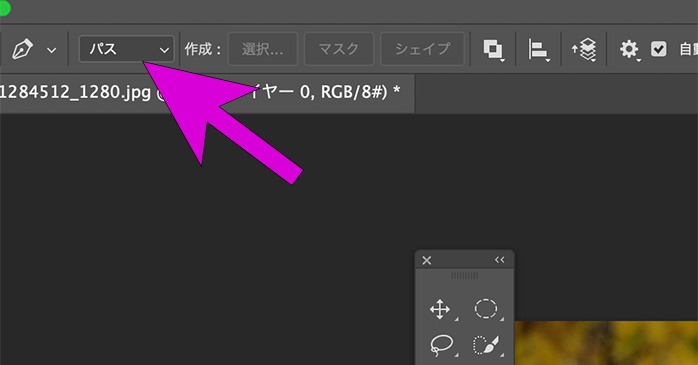
ステップ②オプションバーから「パス」を選択する

上部オプションバーから「パス」を選択します。
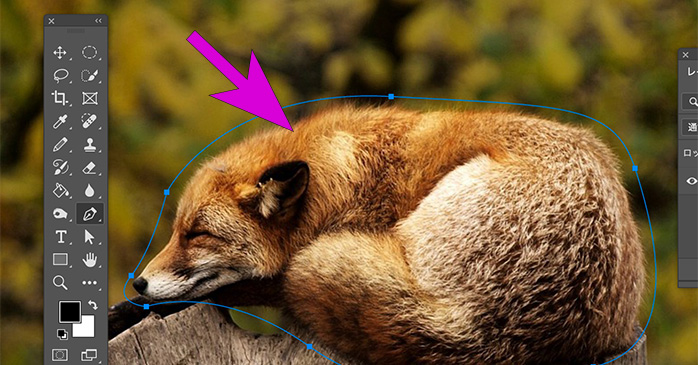
ステップ③範囲を指定してパスを作成する

ベクトルマスクをかける範囲を指定して、クリックまたはドラッグをしながらパスを作成します。
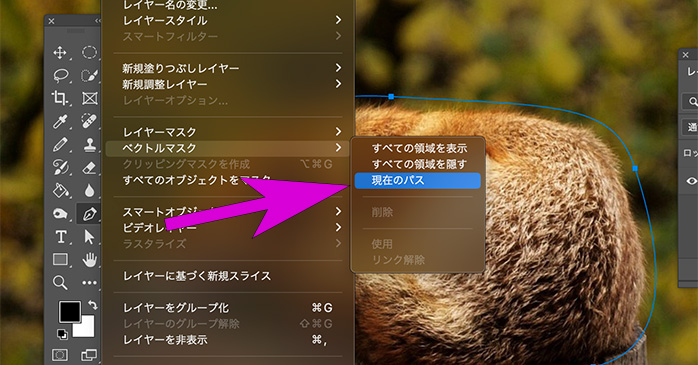
ステップ④上部レイヤーメニューから「ベクトルマスク」、「現在のパス」を選択する

上部レイヤーメニューにある「ベクトルマスク」をクリックして「現在のパス」を選択します。
以上の手順で、レイヤーにベクトルマスクをかけられます。
作成したパスは自由に変形できるため、範囲を簡単に調整可能です。
Photoshopのクイックマスクの使い方

クイックマスクを利用すれば、画像の選択範囲を細かく調整できます。
選択されていない部分は赤色になっているため、視覚的にも調整しやすいです。
クイックマスクを使うときは、以下のステップでおこなってください。
ステップ①ツールバーから「選択ツール」を選択する

Photoshopのアプリケーションを起動し、画像ファイルを開いたらツールバーから「選択ツール」を選択します。
ステップ②画像の選択したい部分を囲む

選択ツールを使って画像の選択したい部分を囲みます。
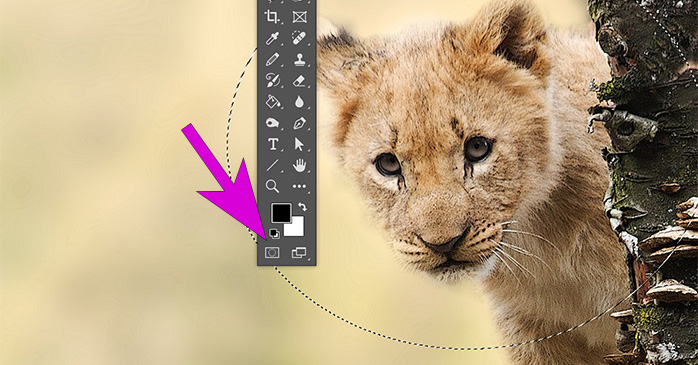
ステップ③ツールバー下部にある「クイックマスクモードで編集」をクリックする

左側のツールバー下部にある「クイックマスクモードで編集」をクリックします。
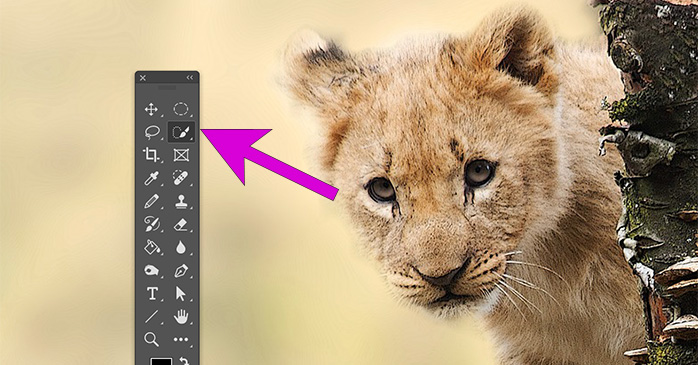
ステップ④ツールバーから「ブラシツール」または「消しゴムツール」を選択する

左側のツールバーから「ブラシツール」または「消しゴムツール」を選択して選択範囲を修正します。
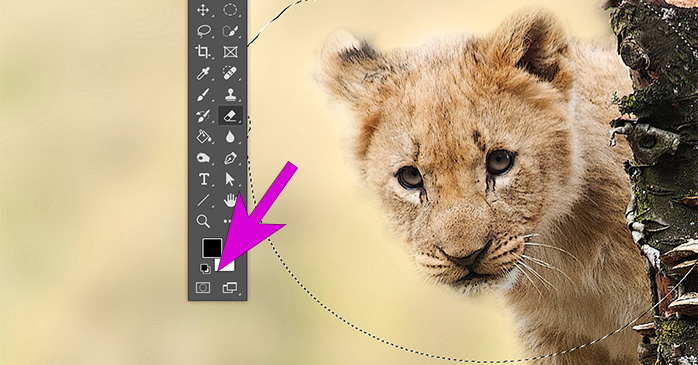
ステップ⑤ツールバー下部にある「クイックマスクモードで編集」を再度クリックする

選択範囲の修正を終えたら、ツールバー下部にある「クイックマスクモードで編集」を再度クリックすれば完了です。
以上の手順で、画像の選択範囲にクイックマスクをかけられます。
選択範囲の不要な部分は「ブラシツール」で塗りつぶし、選択範囲に加えたい部分は「消しゴムツール」で消去します。
画像の切り抜きとしても利用できるため、画像編集の際はクイックマスクを活用してみましょう。
Photoshopのマスクに関するショートカットキー

Photoshopにはマスクに利用できる便利なショートカットキーがあります。
ショートカットキーを使うことで、作業効率が向上してスピーディに対応可能です。
マスクに関するショートカットキーについては、下記の表を参考にご覧ください。
| ショートカットキー | 動作 |
| 2つのレイヤーの間で「alt」キーもしくは「Option」キー | クリッピングマスクの作成 |
| 「Command」キー+「Option」キー+「G」キー | クリッピングマスクの解除 |
| 「Command」キー+「Option」キー+「R」キー | 「選択とマスク」ワークスペースの起動 |
Photoshopでクリッピングマスクをかけられないときの原因

Photoshopでクリッピングマスクマスクをかけられないときは、以下のような原因が考えられます。
- クリッピングマスクされたレイヤーのみを動かしている
- レイヤーの順番が逆
- グループになったレイヤーを選択している
それでは順番に解説します。
クリッピングマスクされたレイヤーのみを動かしている
クリッピングマスクされたレイヤーのみを動かすと、自動的にマスクが解除されます。
レイヤーの位置を変えるときは、画像レイヤーをマスクをかけたシェイプレイヤーを同時に動かす必要があります。
「Shift」キーを押しながらレイヤーを選択すれば、同時に移動可能です。
レイヤーの順番が逆
クリッピングマスクをかけるときは、画像レイヤーをシェイプレイヤーの上に配置する必要があります。
レイヤーの順番が逆になっていると、正しくクリッピングマスクをかけることはできません。
レイヤーパネルからレイヤーの順番が正しくなっているかチェックしておきましょう。
グループになったレイヤーを選択している
複数のレイヤーがグループ化されている場合、クリッピングマスクをかけることはできません。
グループ単位でクリッピングマスクをかけるときは、スマートオブジェクトに変換するかグループを解除する必要があります。
クリッピングマスクをかけるレイヤーをグループから外せば、いつでも適用可能です。
Photoshopのマスクについてまとめ
今回は、Photoshopのマスクに関する詳細から種類、使い方まで詳しく解説しました。
マスクは画像を修正・編集せずに不要な部分を隠せるため、あとから自由に修正可能です。
作業中に修正が必要になったときでも柔軟に対応できることから、事前にマスクをかけておくことが大切です。
ぜひ当記事で紹介したマスクを使いこなして、画像編集の作業効率を向上させましょう。